本篇教程講移動端文字應用的(de)說明,喜歡的(de)一(yī)起來學(xué)習吧(ba)!

那就開始今天的(de)課程吧(ba)。
1.文字屬性有6鍾:字體、字号、字重、行高(gāo)、字色和(hé)樣式。

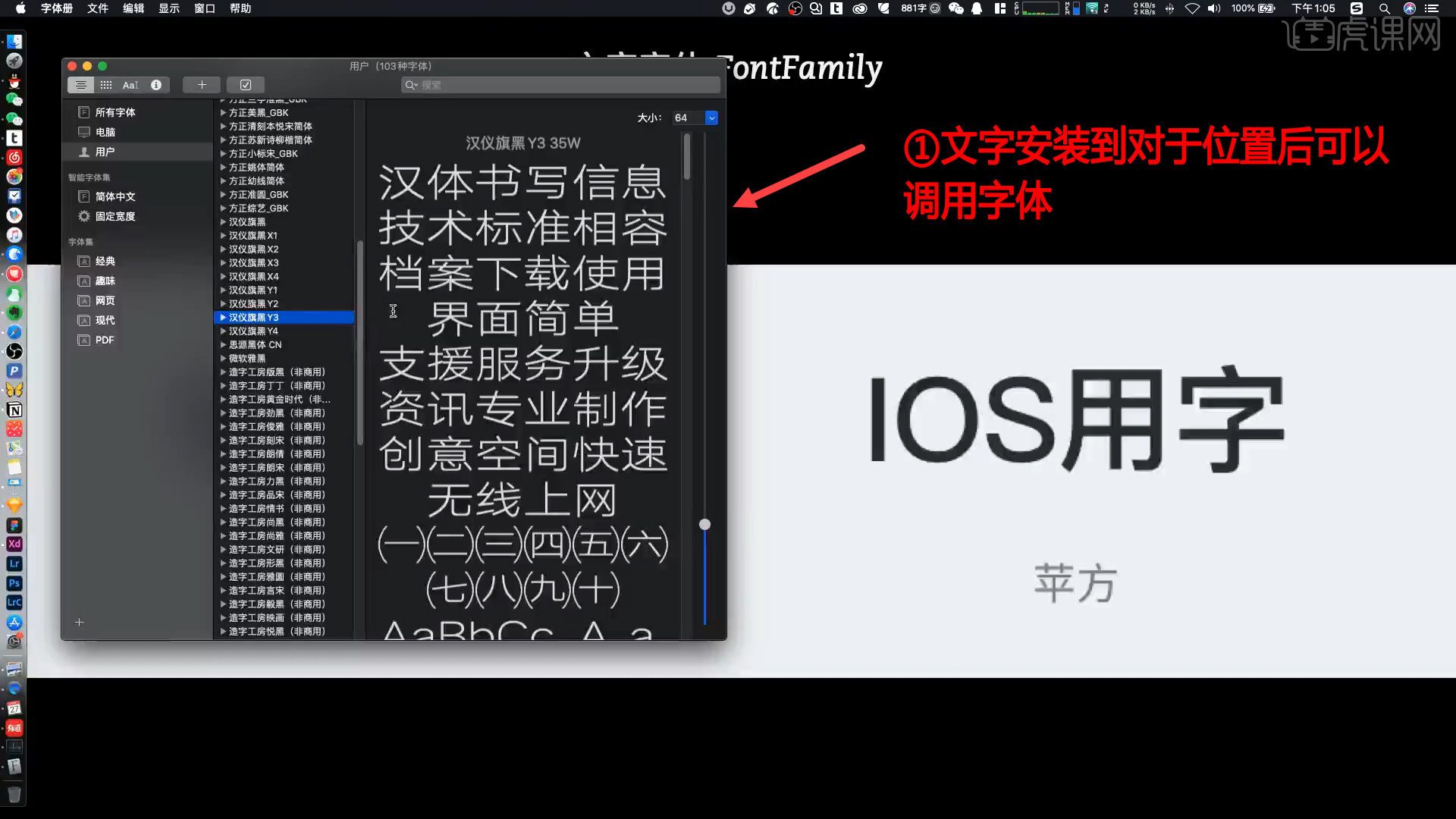
2.字體是式樣圖形聚合到文件裏面,字體文件安裝到系統對應的(de)位置後可(kě)以調用字體。複雜的(de)字體不含有某些文字時會出現亂碼現象。

3.字号是在對應創建區域內(nèi),文字填充在當中合理(lǐ)的(de)尺寸大小。字号是定義文字高(gāo)度占據的(de)區域。

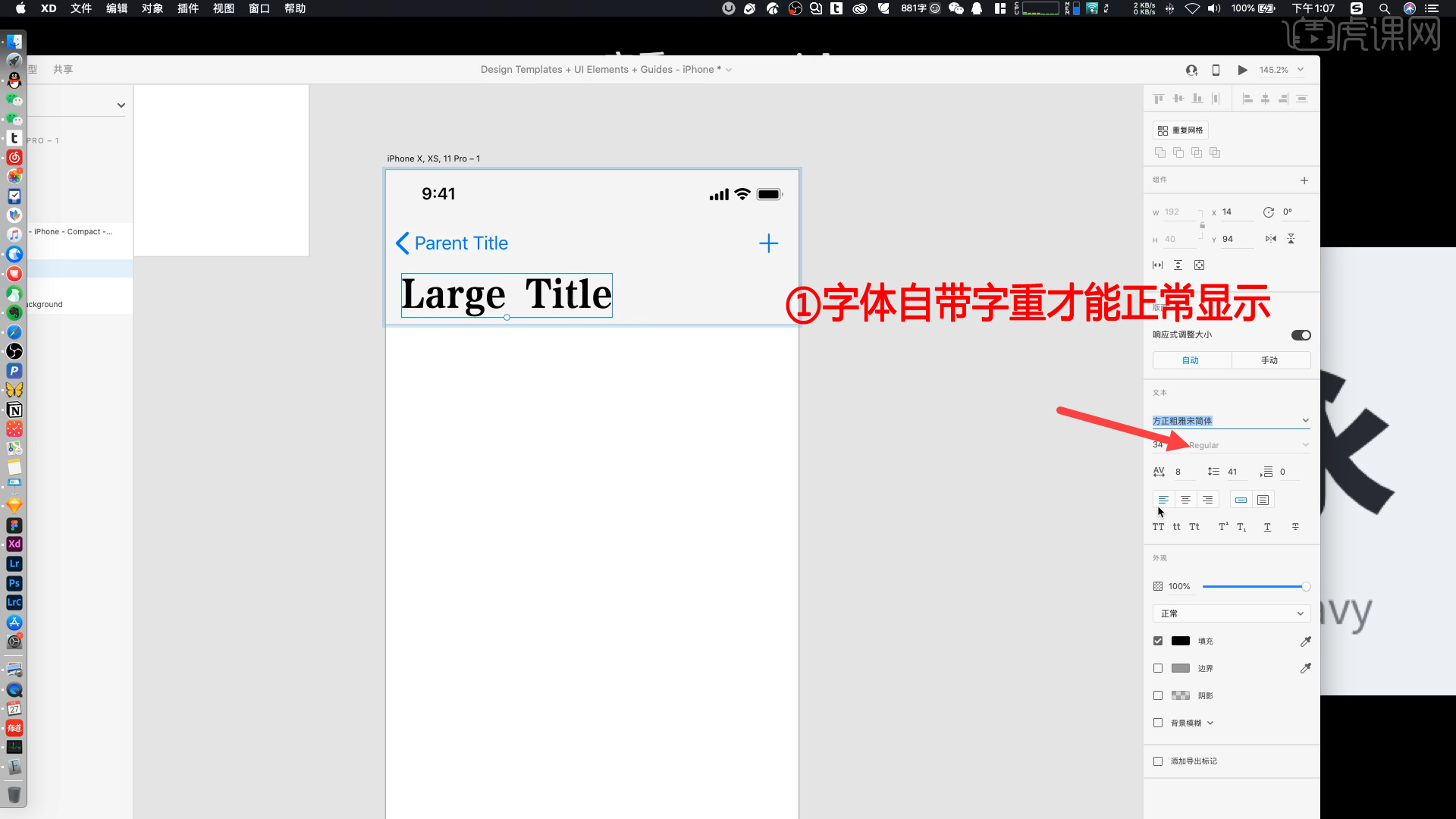
4.字重是文字粗細的(de)表現,字體文字自(zì)帶的(de)字重才能正常顯示。

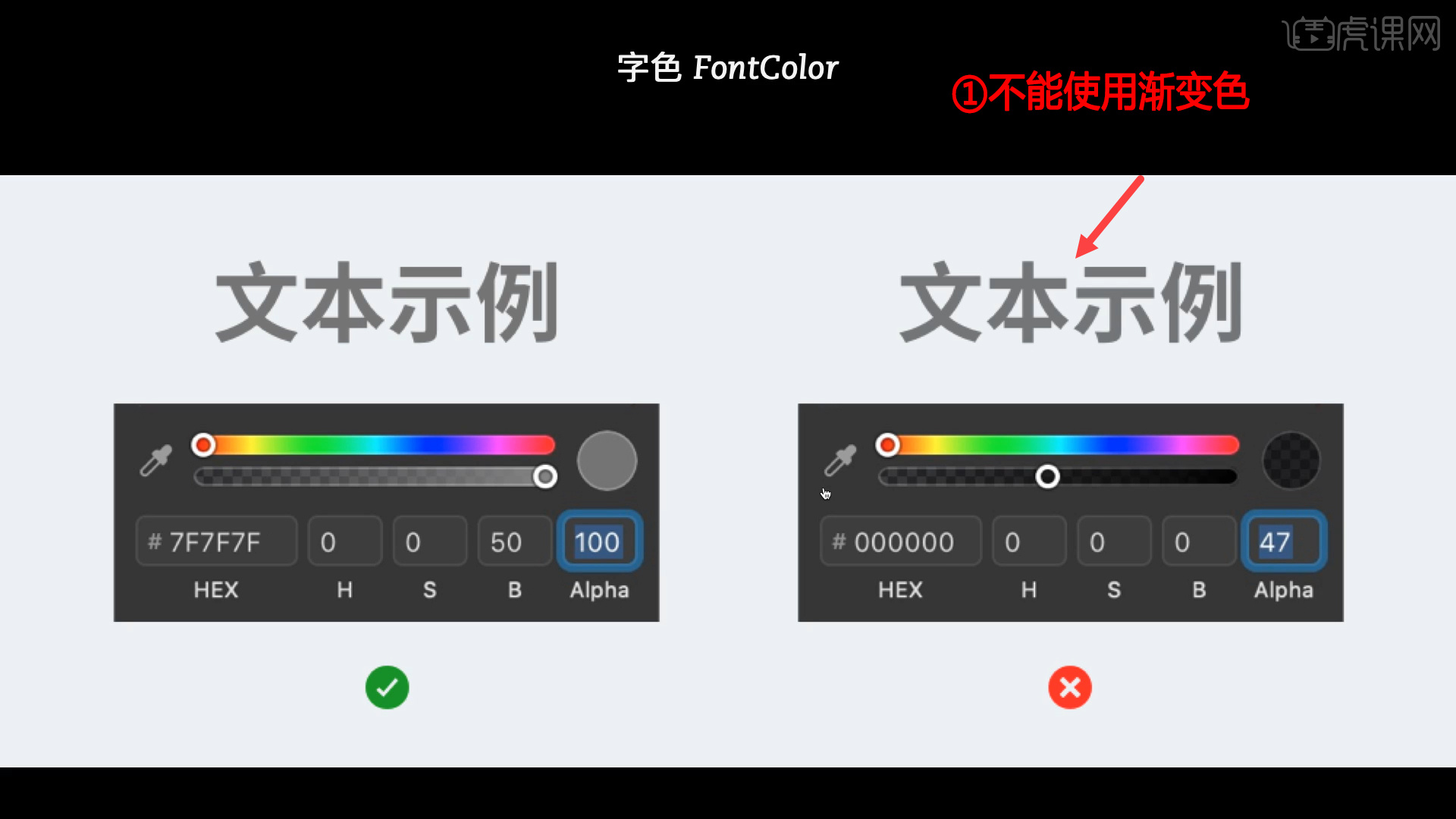
5.UI設計中,字色不能使用漸變色。

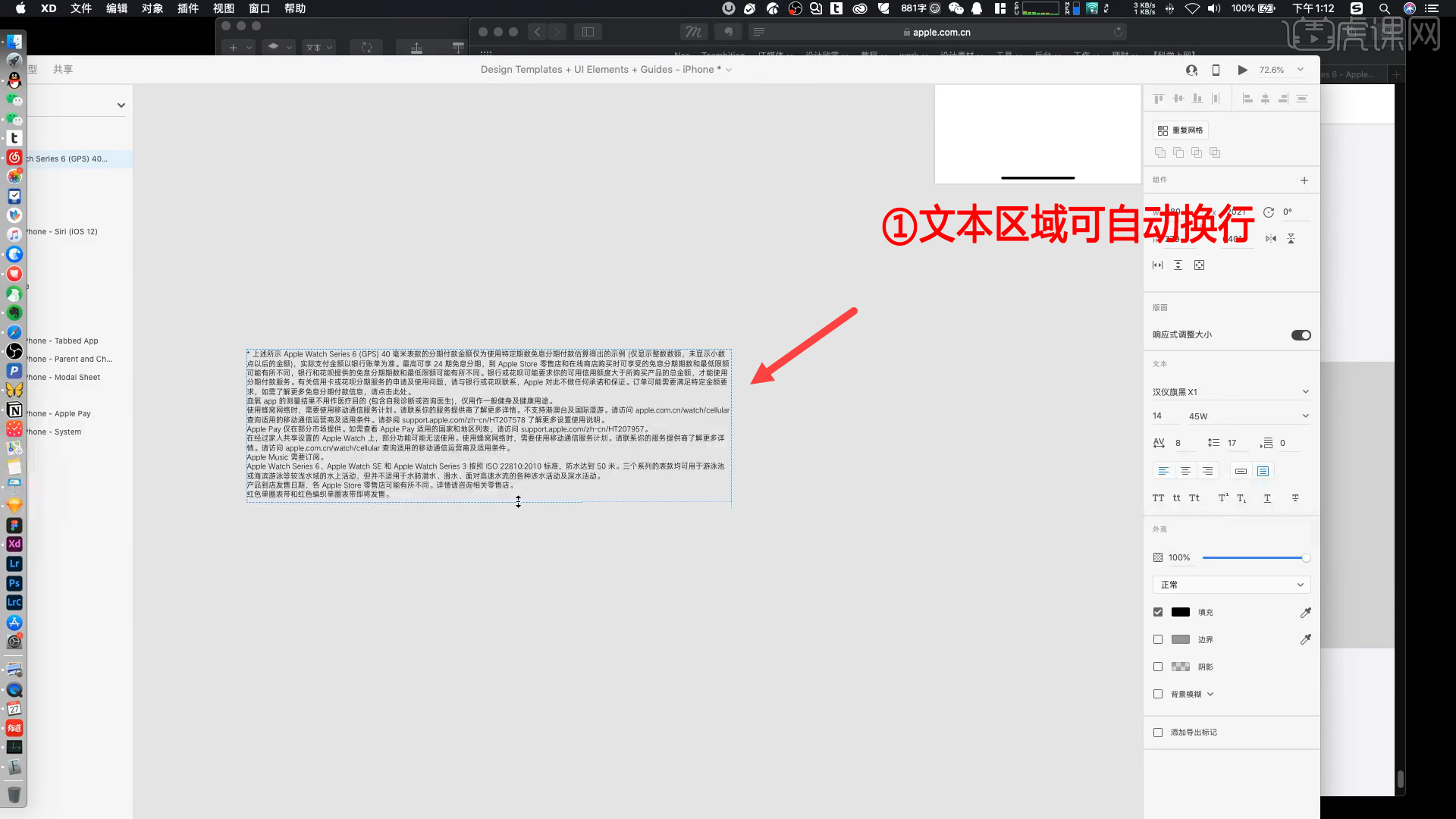
6.長(cháng)文本排版包含的(de)概念有文本區域、對齊方式、字間距、行高(gāo)設置、段間距。文本區域可(kě)自(zì)動換行。

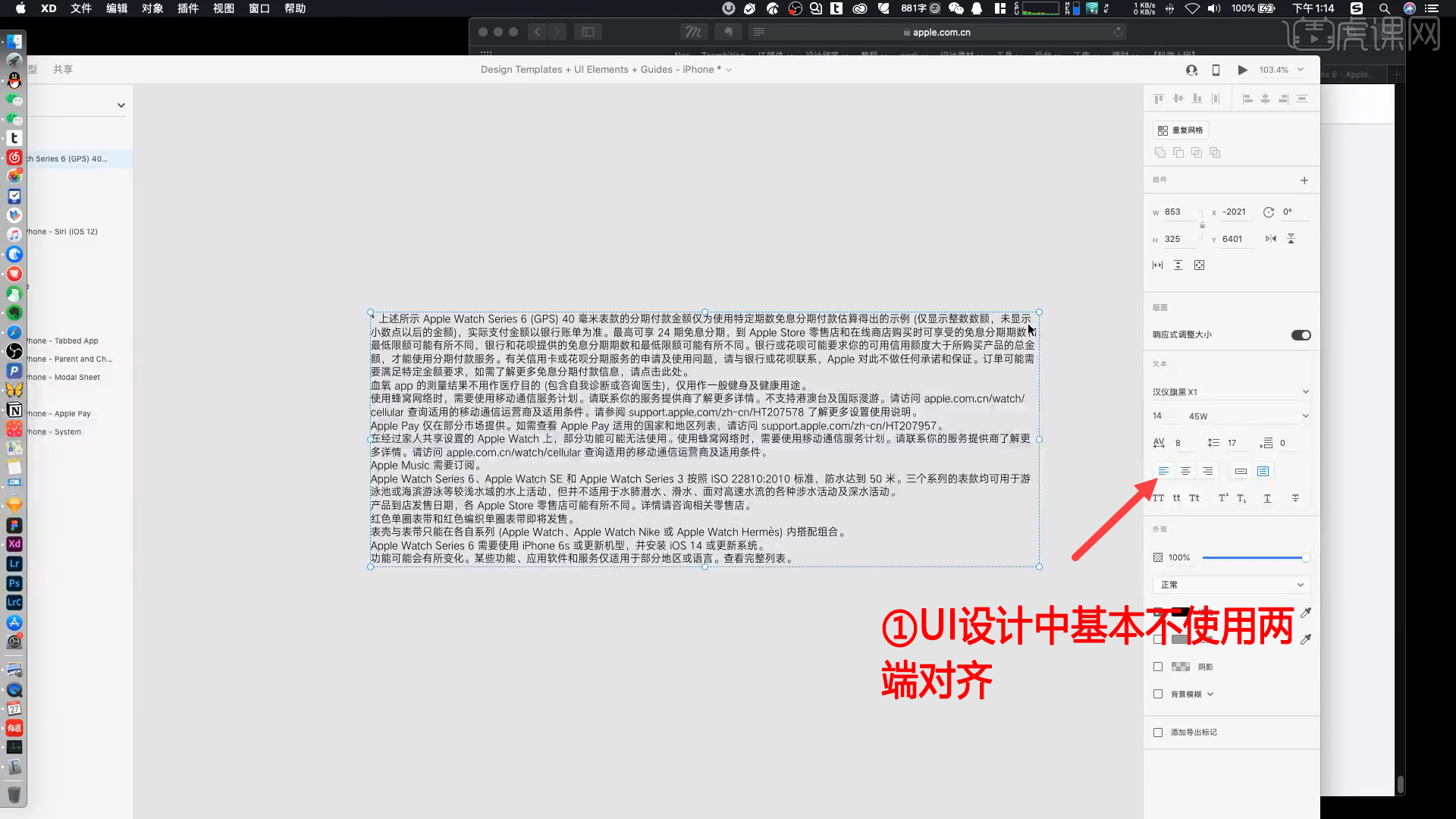
7.對齊方式有左對齊、右對齊、居中。UI設計中基本不會使用兩端對齊,會導緻文字看起來更加難受。

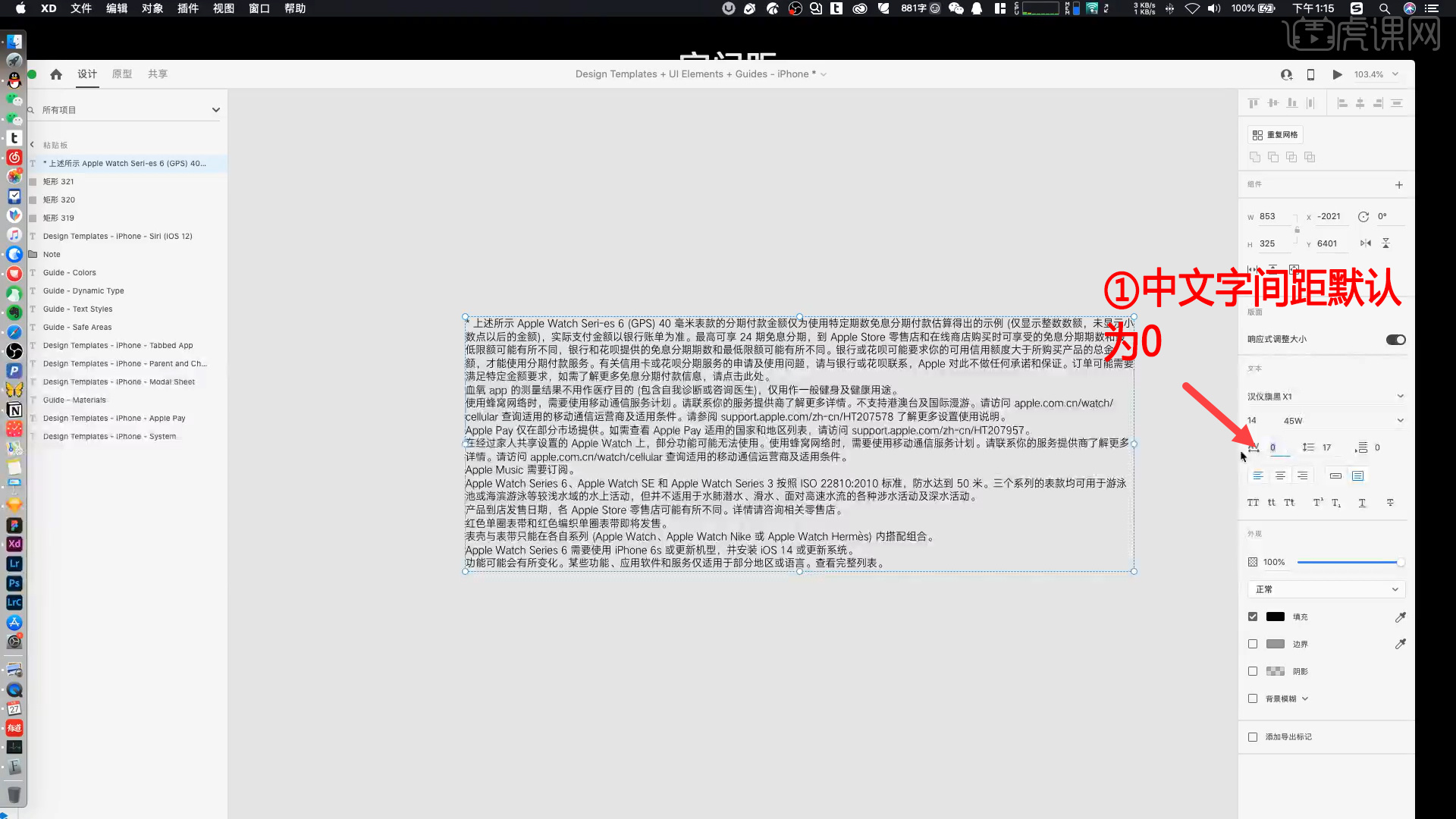
8.字間距數字越大間距越大,中文字間距統一(yī)為(wèi)默認值0。

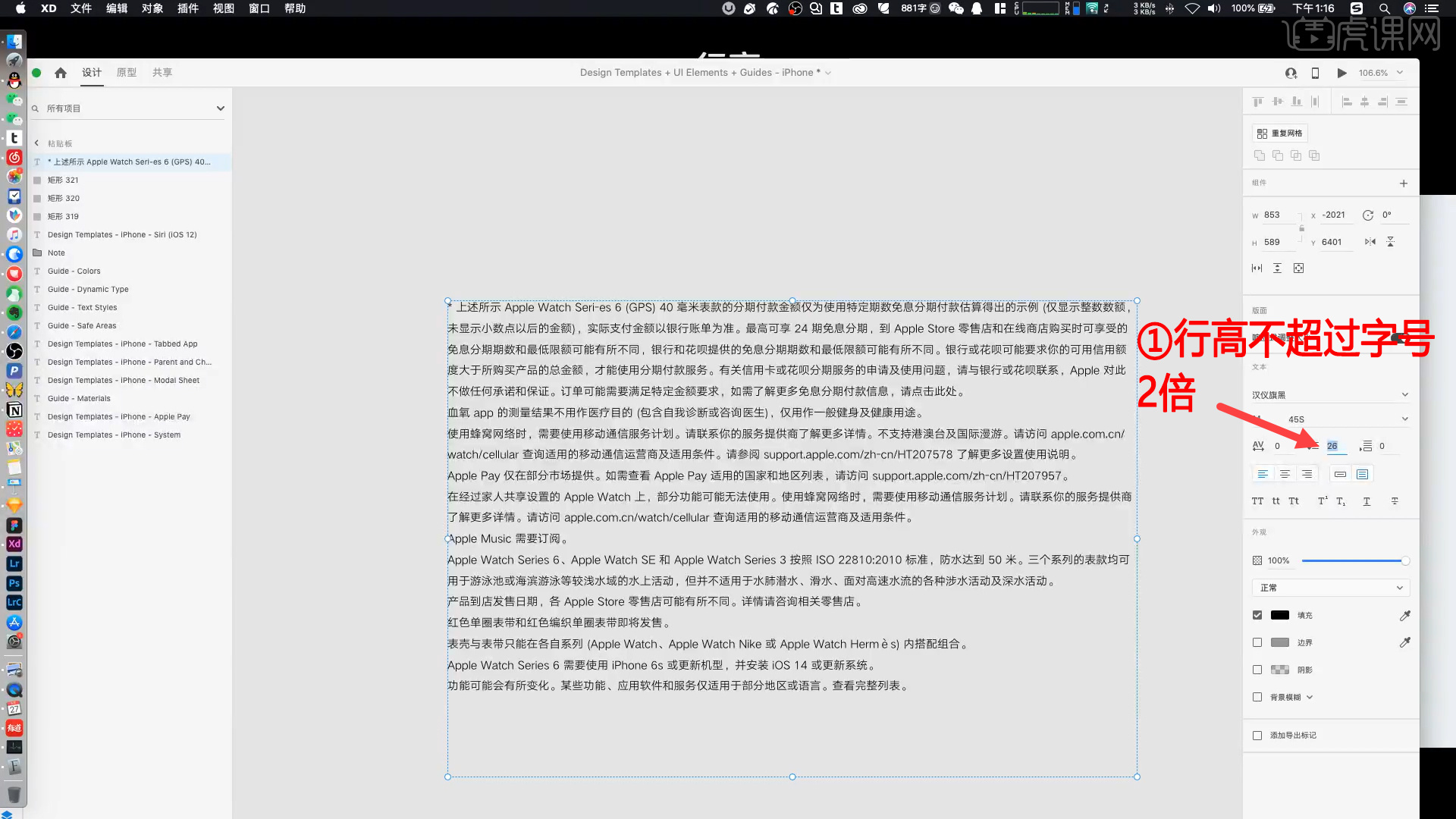
9.行高(gāo)改變文字上下間距,通常情況下行高(gāo)不超過文字字号2倍。

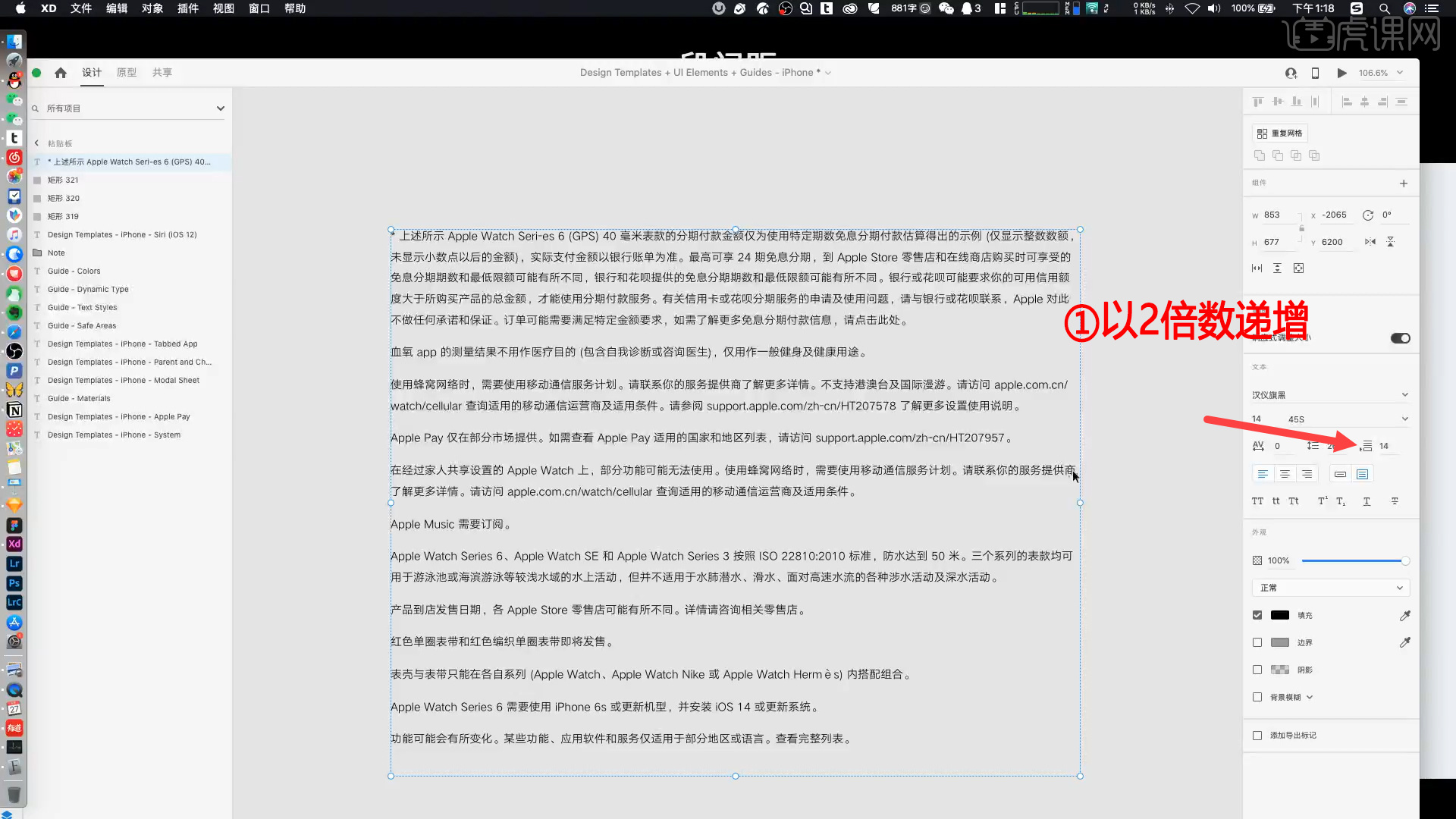
10.行高(gāo)以2倍數作為(wèi)參數遞增值。

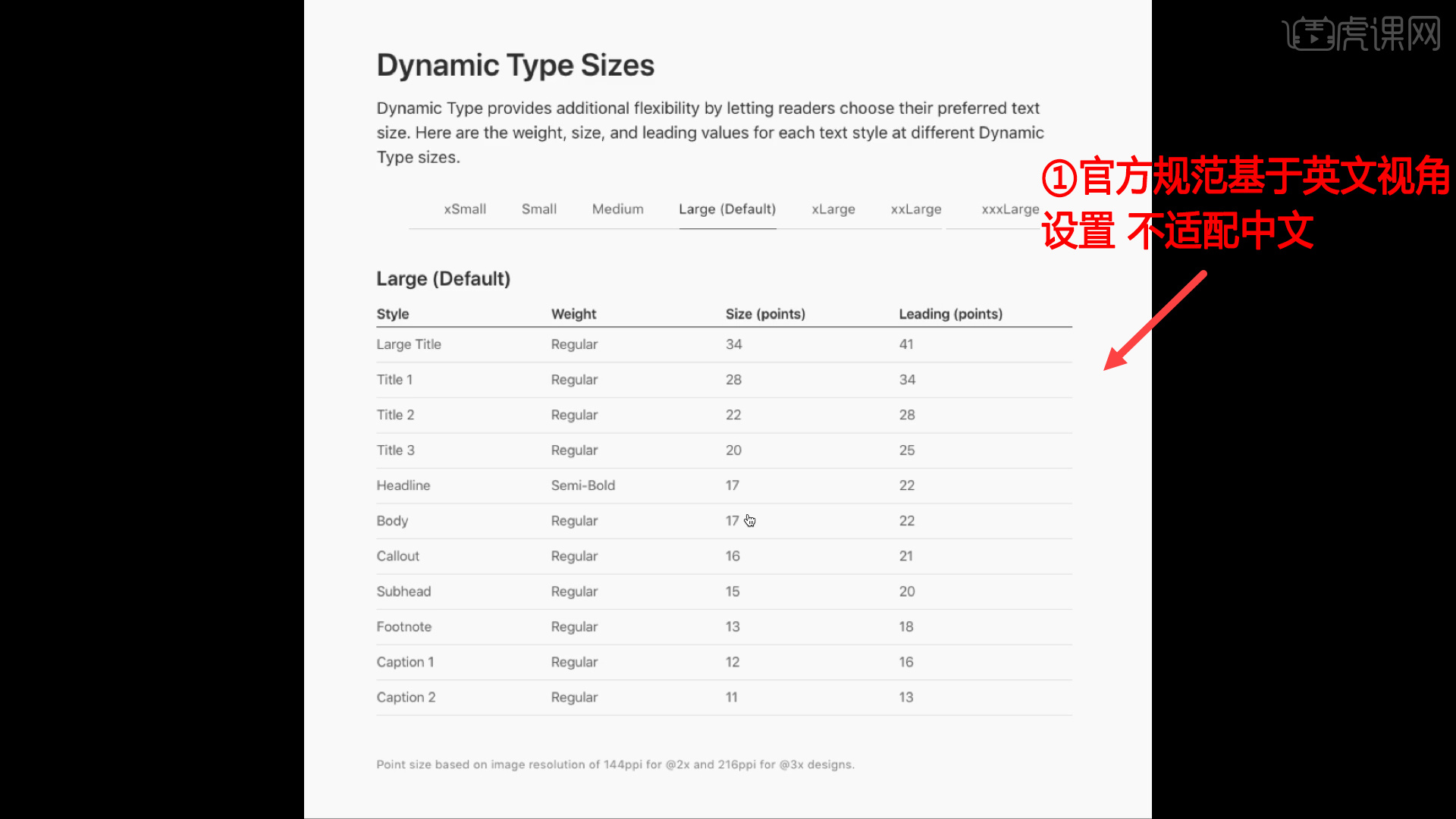
11.關于文字誤區方面,官方字号隻是“建議”,官方規範基于英文視(shì)角設置,不完美适配中文。

12.中文最小字号為(wèi)10。蘋果系統默認字體為(wèi)平方字體、SF por和(hé)SF NewYork。蘋果官方指定字體英文小于20pt使用SF por text,大于20pt使用SF por display。中英文混排時使用平方字體。

13.安卓系統中文字體為(wèi)思源黑體,英文為(wèi)Roboto。針對安卓的(de)設計,中文黑體不嚴格限制使用思源字體。

14.文本區域是文本顯示區域,根據文字外部邊框是決定排版依據。

15.本節課程結束,謝謝大家,下節課再見。
