本篇教程講iOS規範的(de)基本認識,喜歡的(de)一(yī)起來學(xué)習吧(ba)!

那就開始今天的(de)課程吧(ba)。
1.iOS規範是蘋果系統為(wèi)自(zì)己移動端系統設計的(de)産品交互、視(shì)覺做(zuò)出的(de)“說明和(hé)建議”。說明是對系統固有的(de)一(yī)些規則進行講解,是默認不可(kě)變更、自(zì)定義的(de)。建議是對一(yī)些設計師可(kě)以自(zì)己決定的(de)設計內(nèi)容給出建議,确保設計的(de)下限。

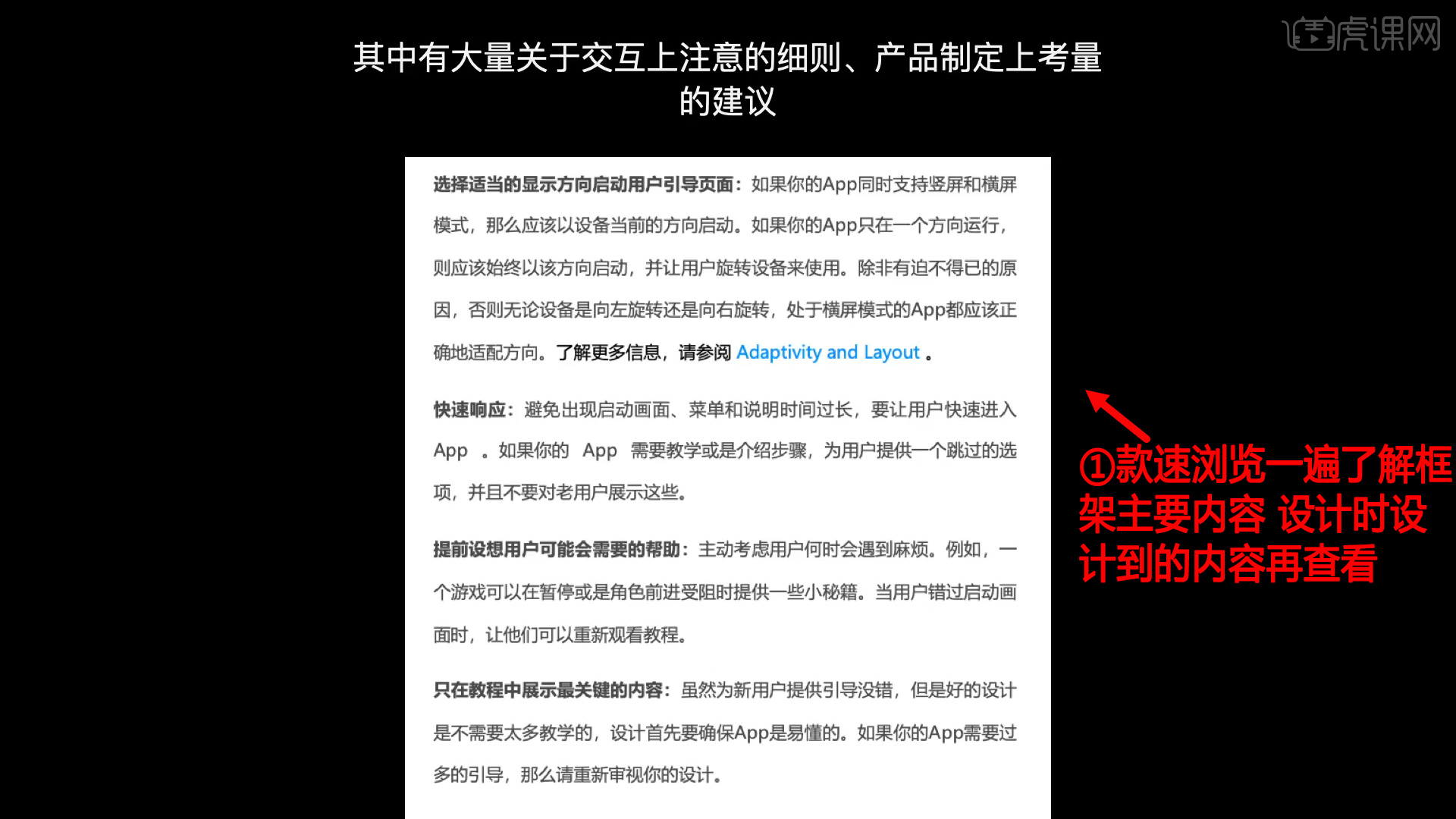
2.原生規範包含架構、交互、擴展、視(shì)覺等10章(zhāng)。文檔內(nèi)容複制,第一(yī)次浏覽文檔時應當快速浏覽一(yī)遍,大緻了解框架主要內(nèi)容,在未來設計涉及到的(de)內(nèi)容再進行查看。

3.新手了解規範優先關注數值定義、闆式結構、常用組件、文字參數、圖标應用、和(hé)色彩材質 的(de)內(nèi)容規範。

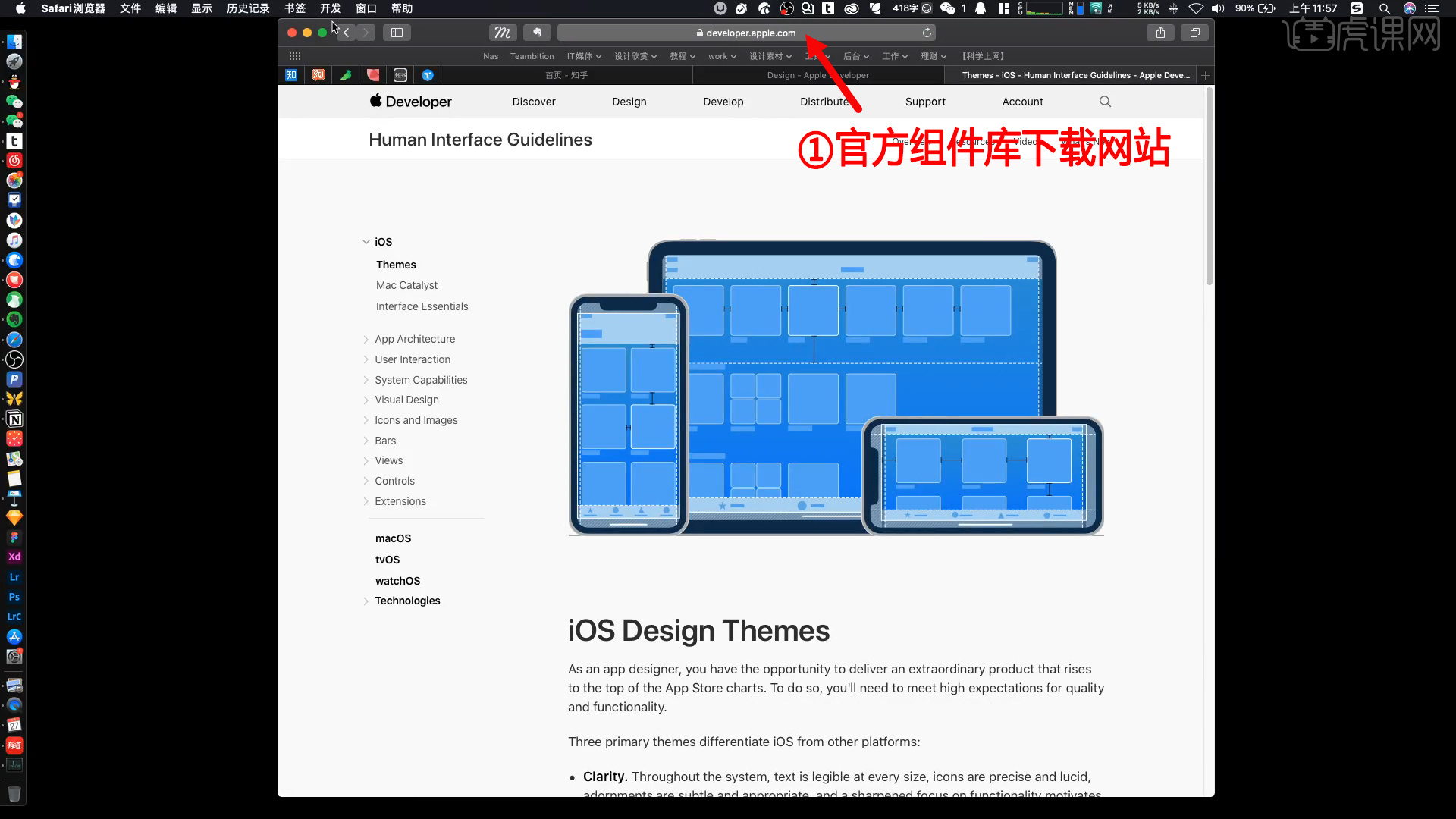
4.官方給我們提供系統專用的(de)組件和(hé)對應的(de)源文件,幫助我們快速完成界面的(de)搭建和(hé)标準元素的(de)引用。後面都會有XD進行演示,記住官方下載規範網址,

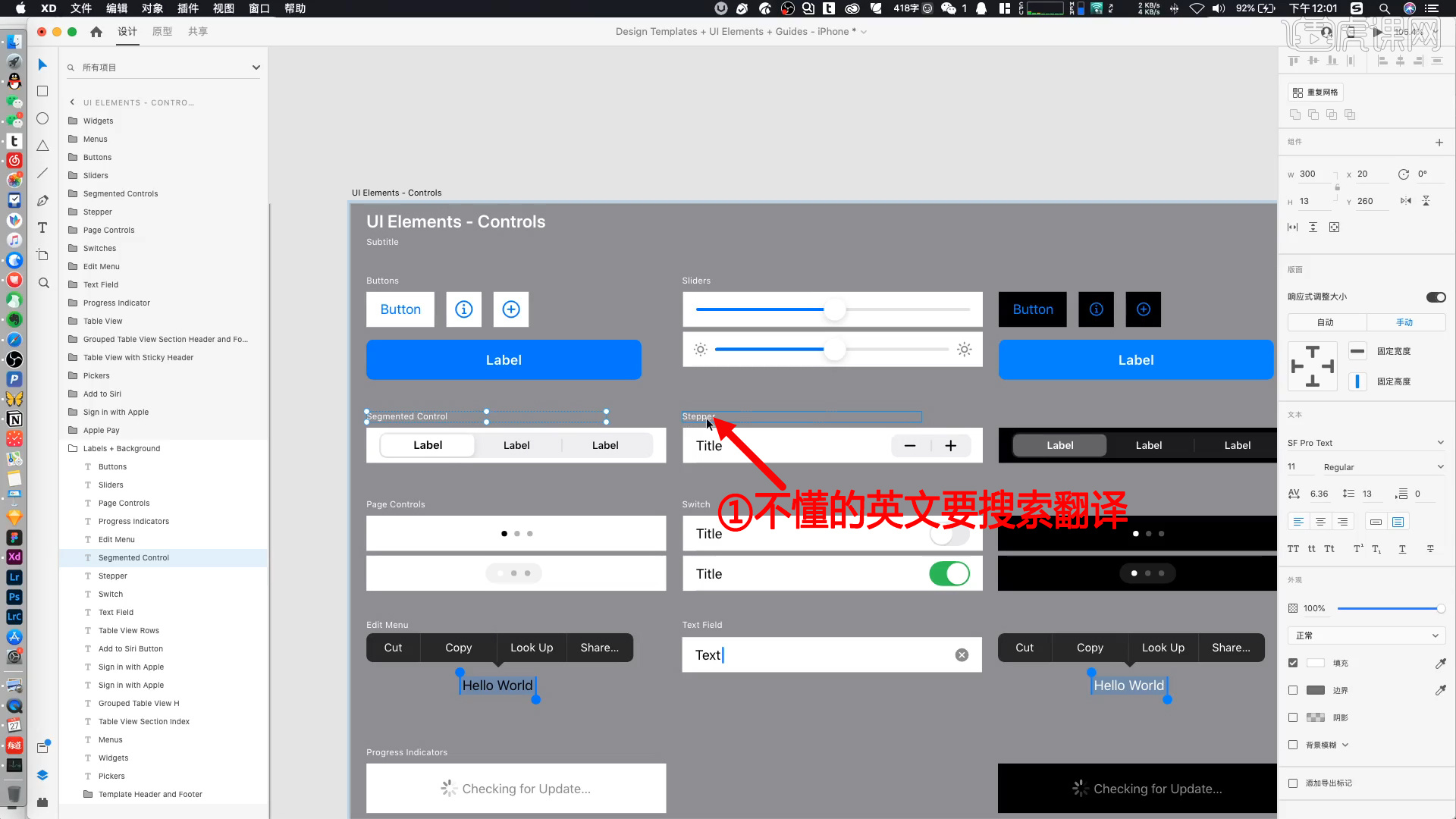
5.下載官方組件庫後,對應軟件打開,打開【XD】-【design templates】,打開iPhone 版本,看不懂的(de)英文浏覽器搜索翻譯。

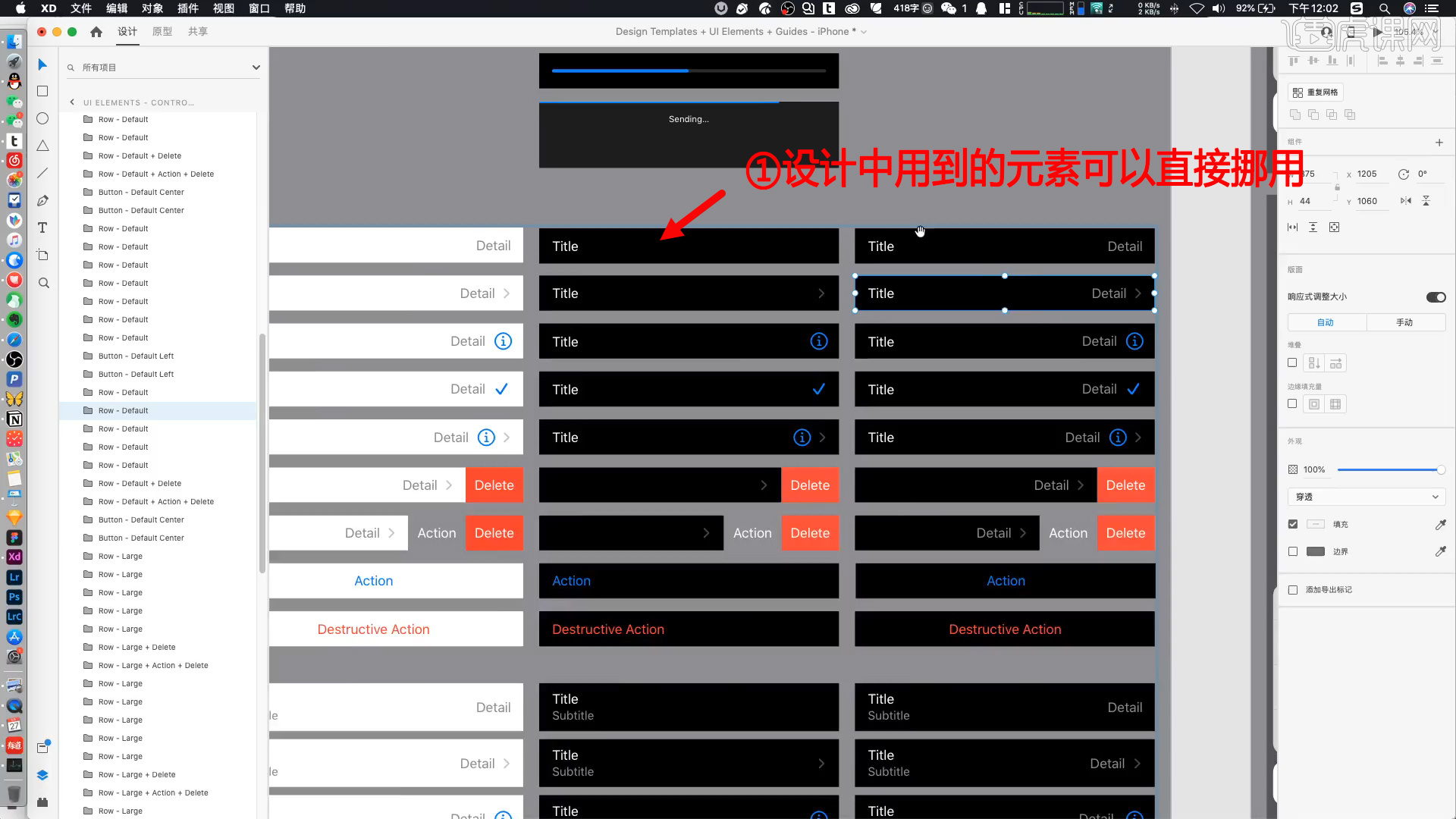
6.下載好的(de)控件要每個元素看一(yī)遍,設計中需要用到的(de)元素可(kě)以直接挪用。一(yī)定要下載最新的(de)官方控件。

7.規範具體應用,常見iOS頁面,主要構成如(rú)下圖所示。

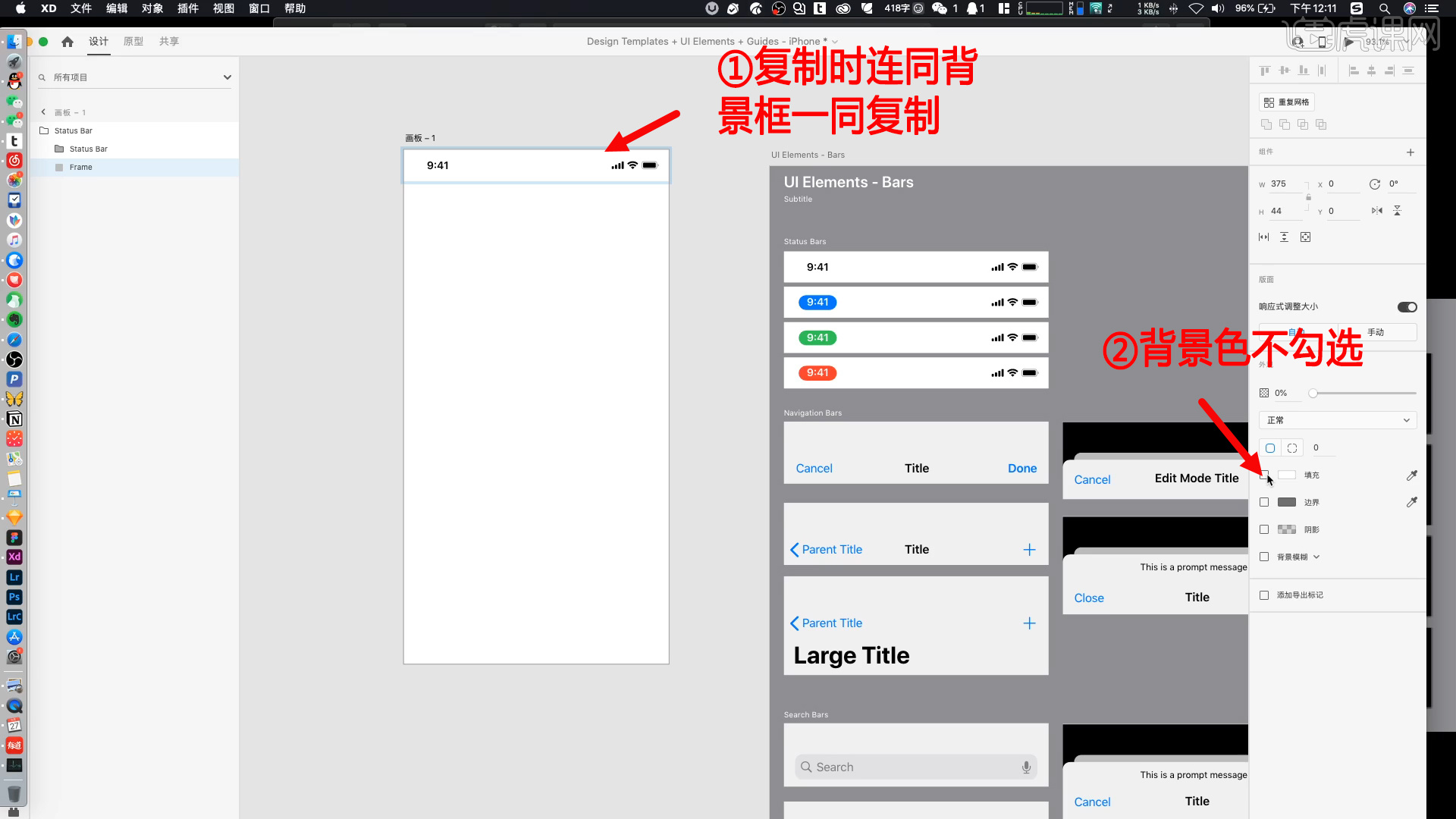
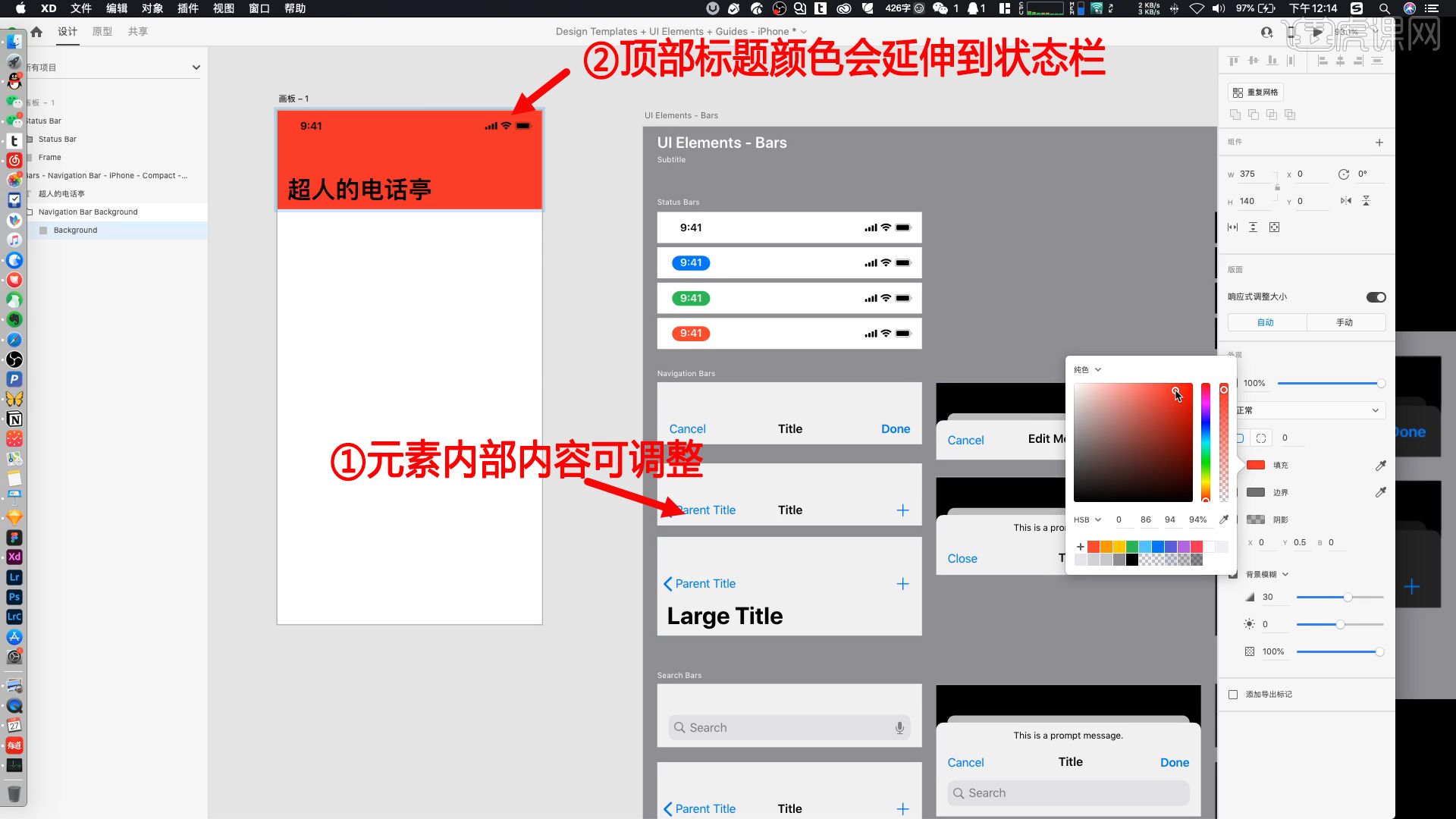
8.複制元素時背景框一(yī)起複制過來,不要自(zì)己對齊調整,【填充】不勾選,狀态欄不填充顔色。

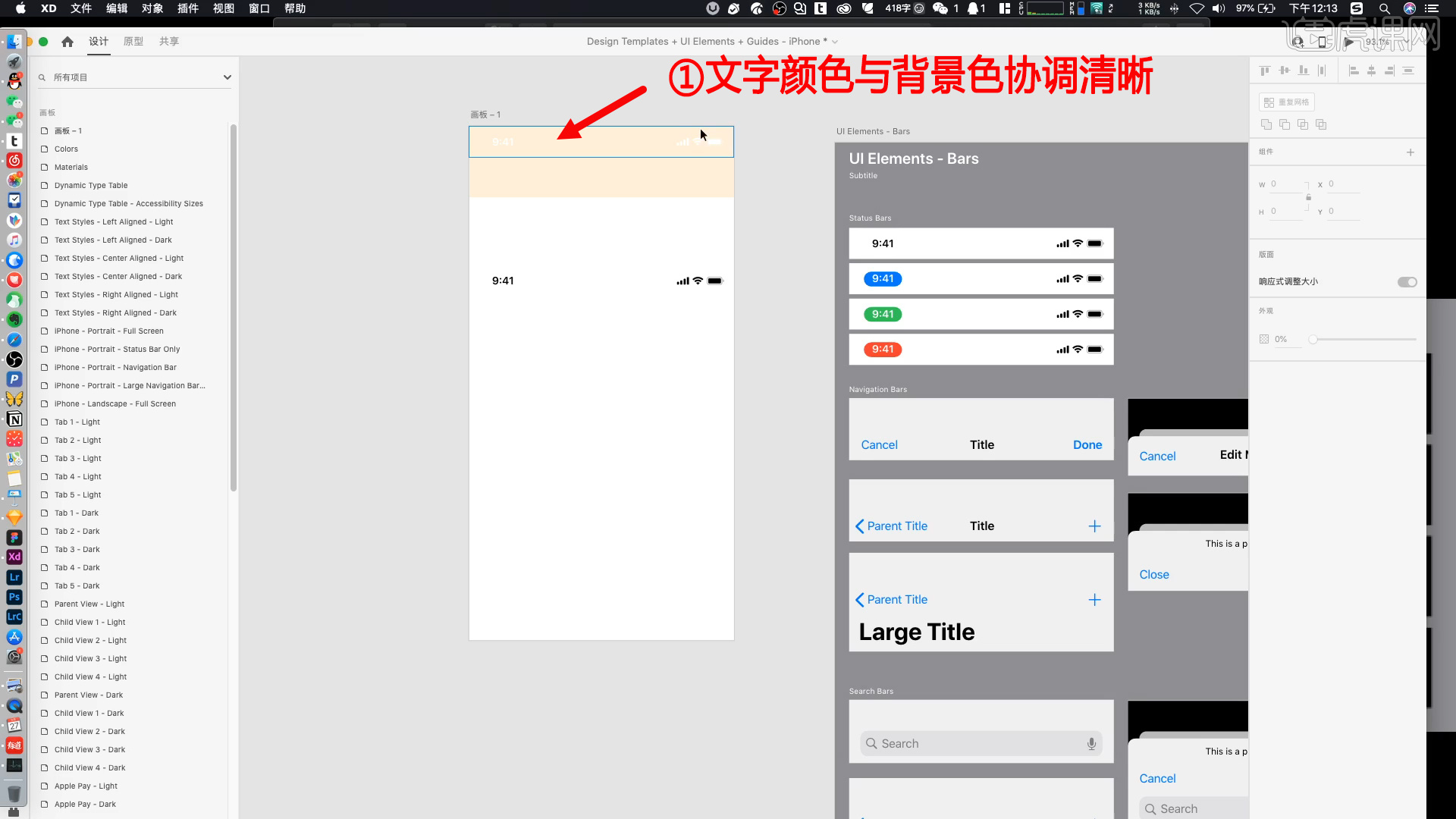
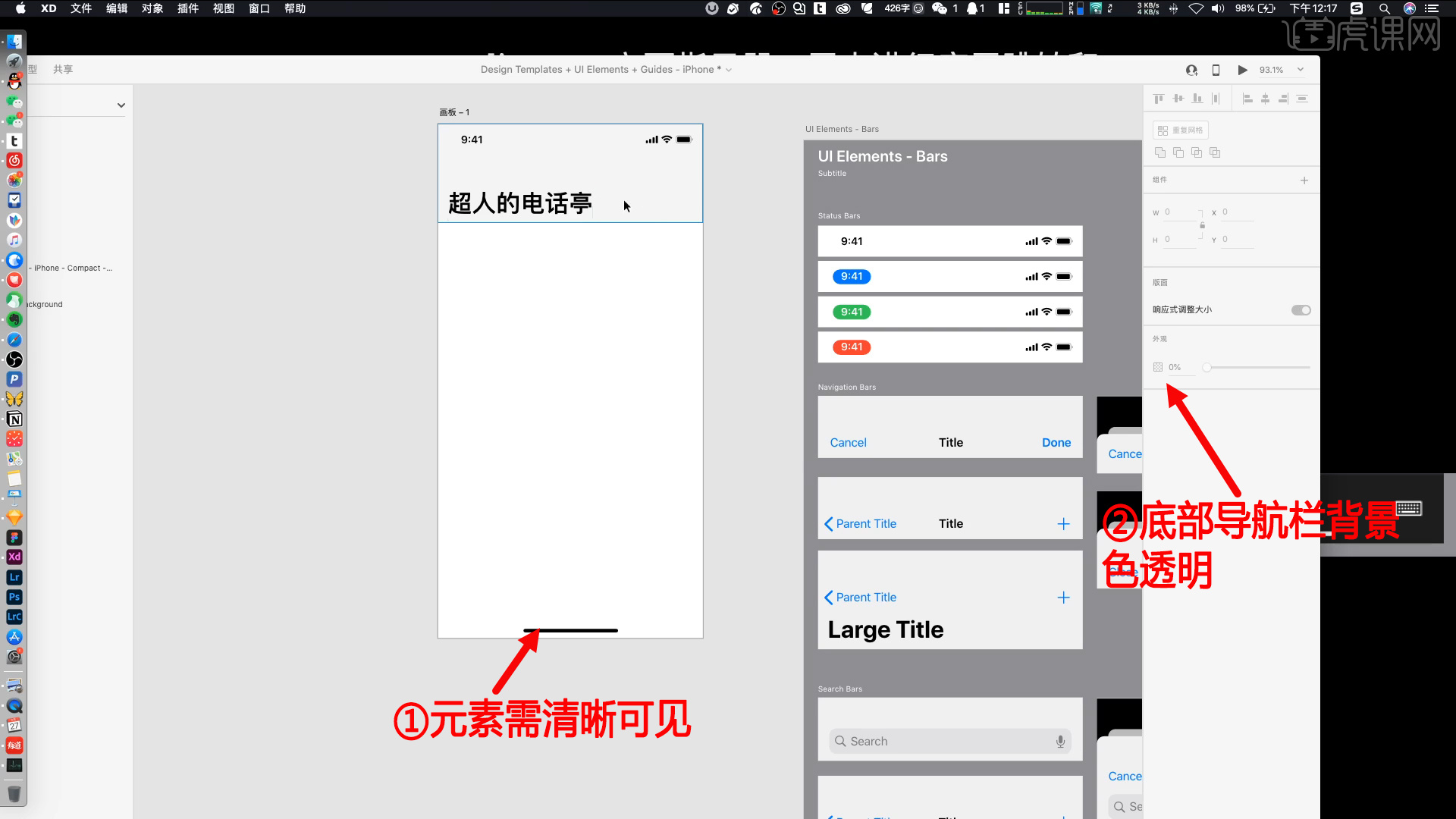
9.文字顔色要與背景色協調和(hé)清晰。

10.頂部标題欄用來進行頁面位置展示和(hé)跳轉,以及放置一(yī)些頭部元素。可(kě)以随意選擇頂部标題,自(zì)己做(zuò)調整。頂部标題攔定義顔色時會延伸到狀态欄的(de)顔色。

11.Tabbar底部導航欄,用來應用模塊快速切換跳轉和(hé)切換的(de)導航,3-5個模塊。主頁指示器,背景色為(wèi)透明并且元素可(kě)見。

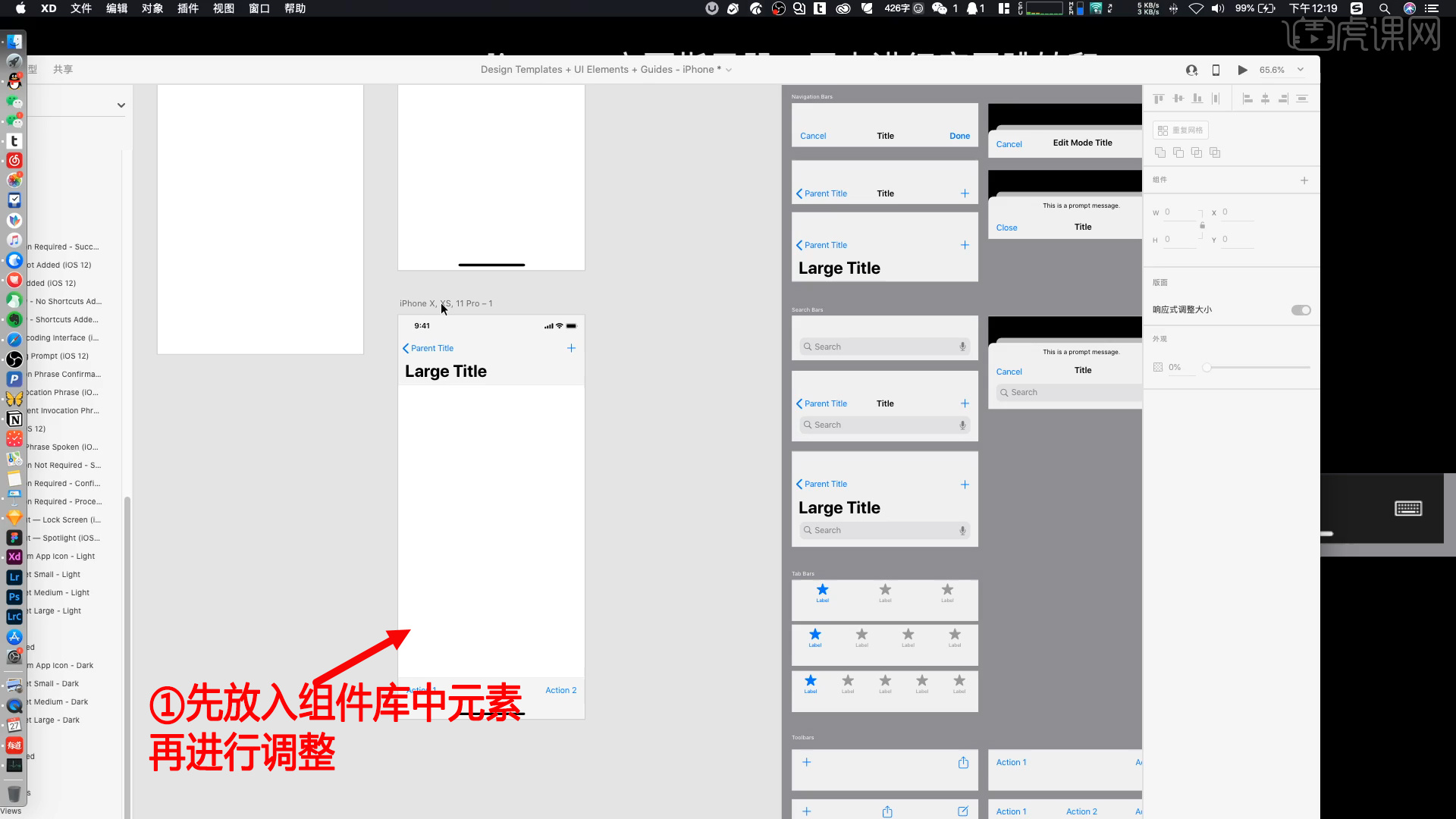
12.設計框架是要先把官方組件庫中的(de)東西放進來,然後再進行調整和(hé)發揮。

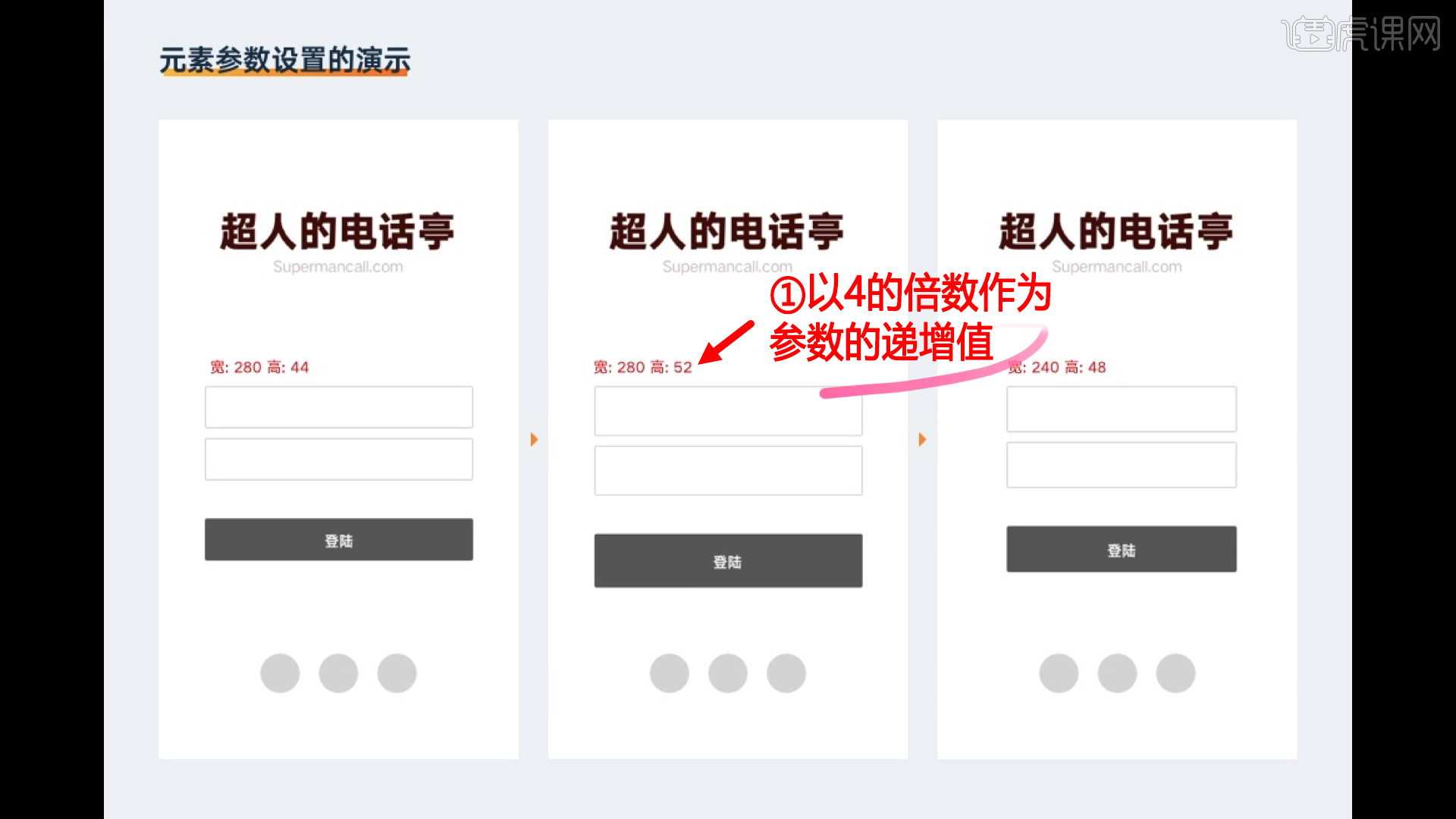
13.實際過程中使用4的(de)倍數作為(wèi)參數的(de)遞增數值,在設計過程中快速定位元素大小。

14本節課程結束,謝謝大家,下節課再見。