本篇教程講iOS進階的(de)規範介紹,喜歡的(de)一(yī)起來學(xué)習吧(ba)!

那就開始今天的(de)課程吧(ba)。
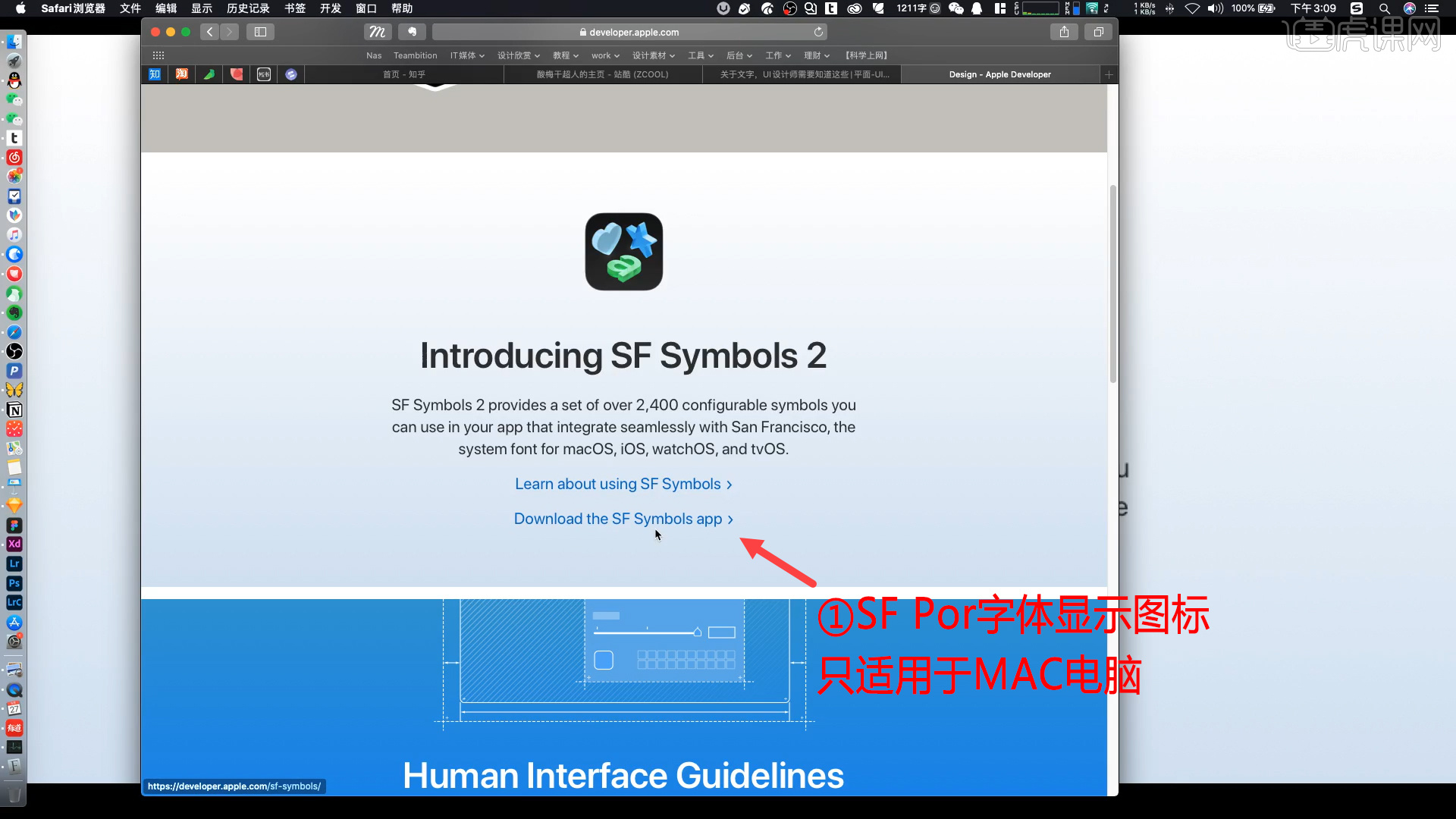
1.在iOS13中蘋果發布的(de)字體SF Por字體用來顯示圖标,在官方網站下載,但隻适用MAC電腦。

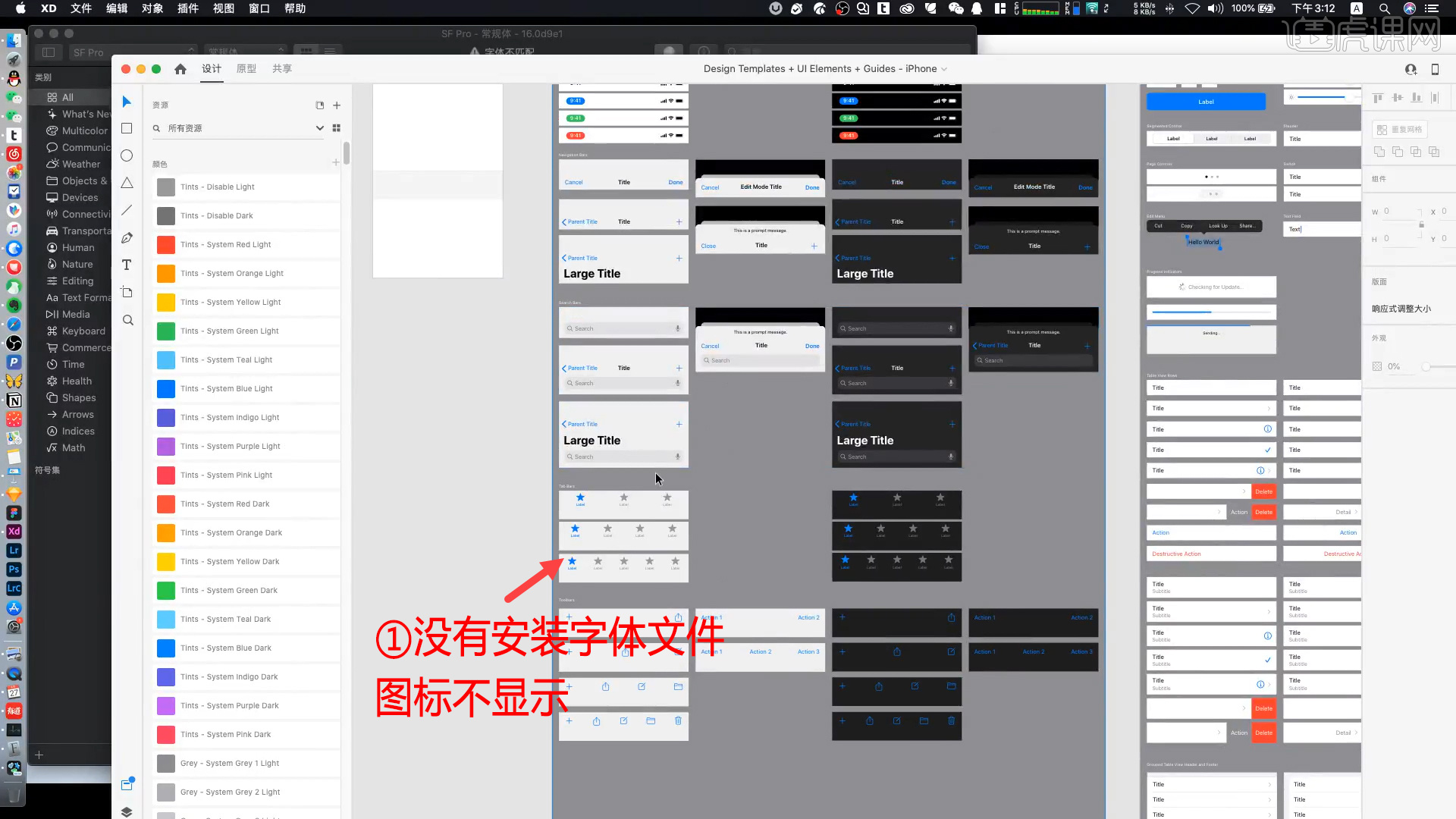
2.圖标可(kě)以複制粘貼到使用位置,尺寸可(kě)以任意放大縮小。沒有安裝字體文件打開官方規範控件庫圖标不顯示。

3.沒有安裝字體文件可(kě)以使用iconfont圖标庫已有圖标,可(kě)以直接複制圖标。

4.iOS14官方發布小組件功能,可(kě)以再桌面創建卡片用來快速展示某些信息或完成某些快捷操作。小部件占用桌面網格空間iOS設備左面應用四列網格,小部件在網格下有3種尺寸的(de)展示。

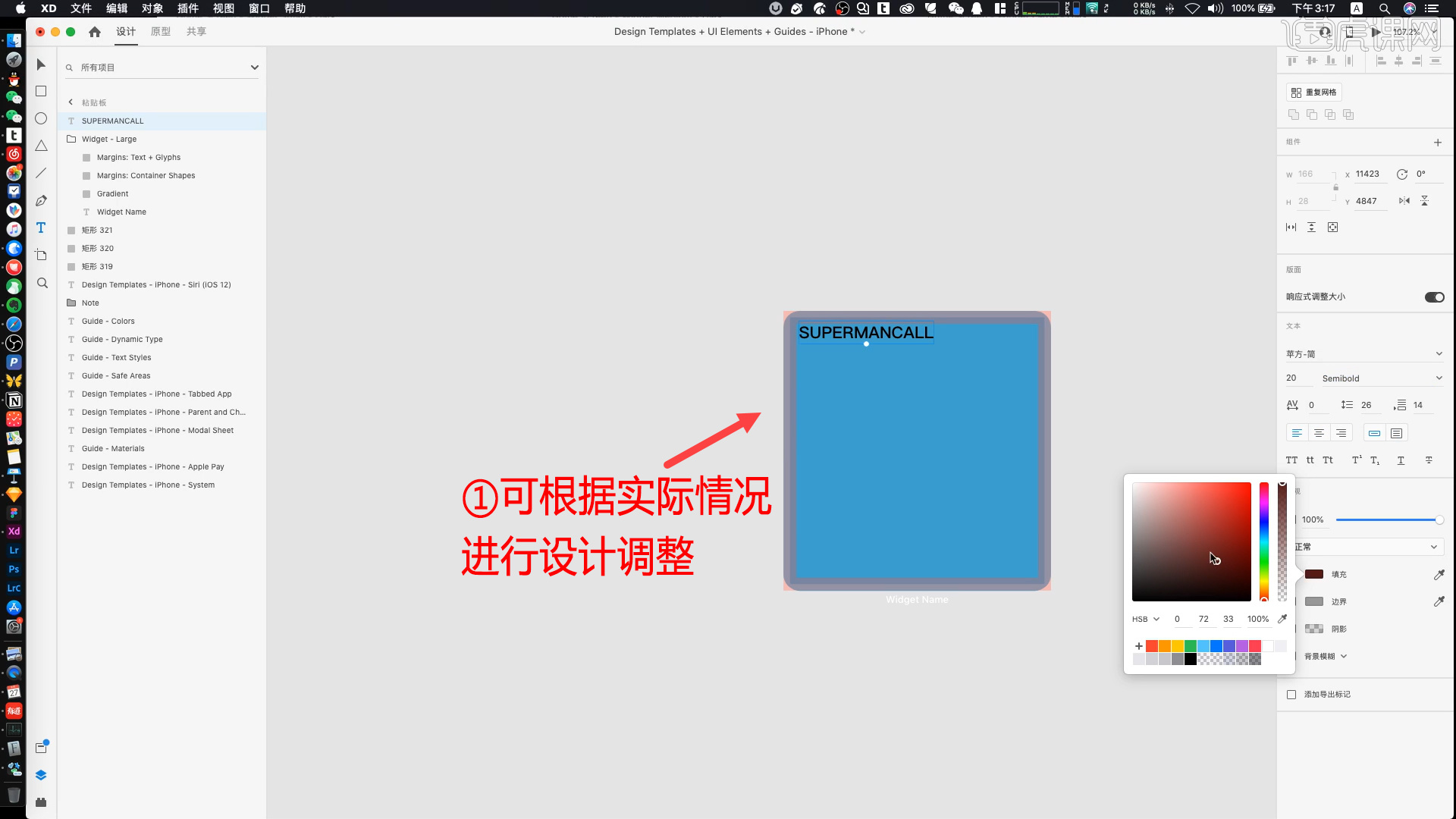
5.小組件在官方組件中包含對應的(de)素材并标識了兩種間距的(de)等級,可(kě)以根據實際情況進行設計調整。

6.小組件通過點擊小組件顯示的(de)具體內(nèi)容,跳轉到應用的(de)具體頁面中。

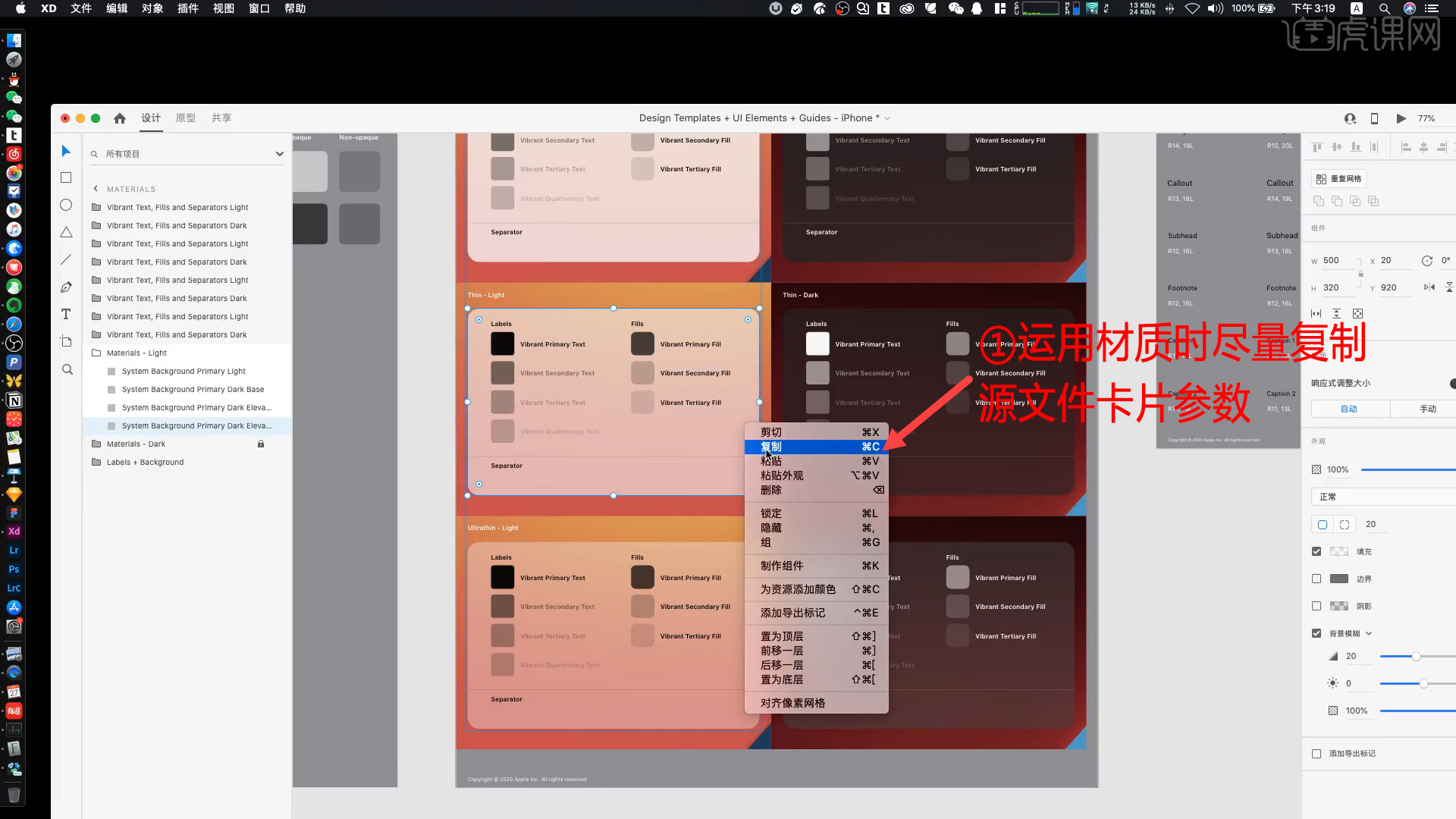
7.iOS對創建內(nèi)容添加背景模糊效果,系統為(wèi)我們提供4個等級的(de)數值進行使用,不同環境中可(kě)以使用不同等級的(de)數值确保前景的(de)主要內(nèi)容或文字能被清晰識别。運用材質時盡量複制源文件卡片參數。

8.在iOS中不同設備包含不一(yī)樣的(de)屏幕尺寸和(hé)分辨率,我們要面對應用具體落地(dì)時的(de)問題,适配尺寸的(de)變更是元素空間調整的(de)過程,不是統一(yī)縮放。

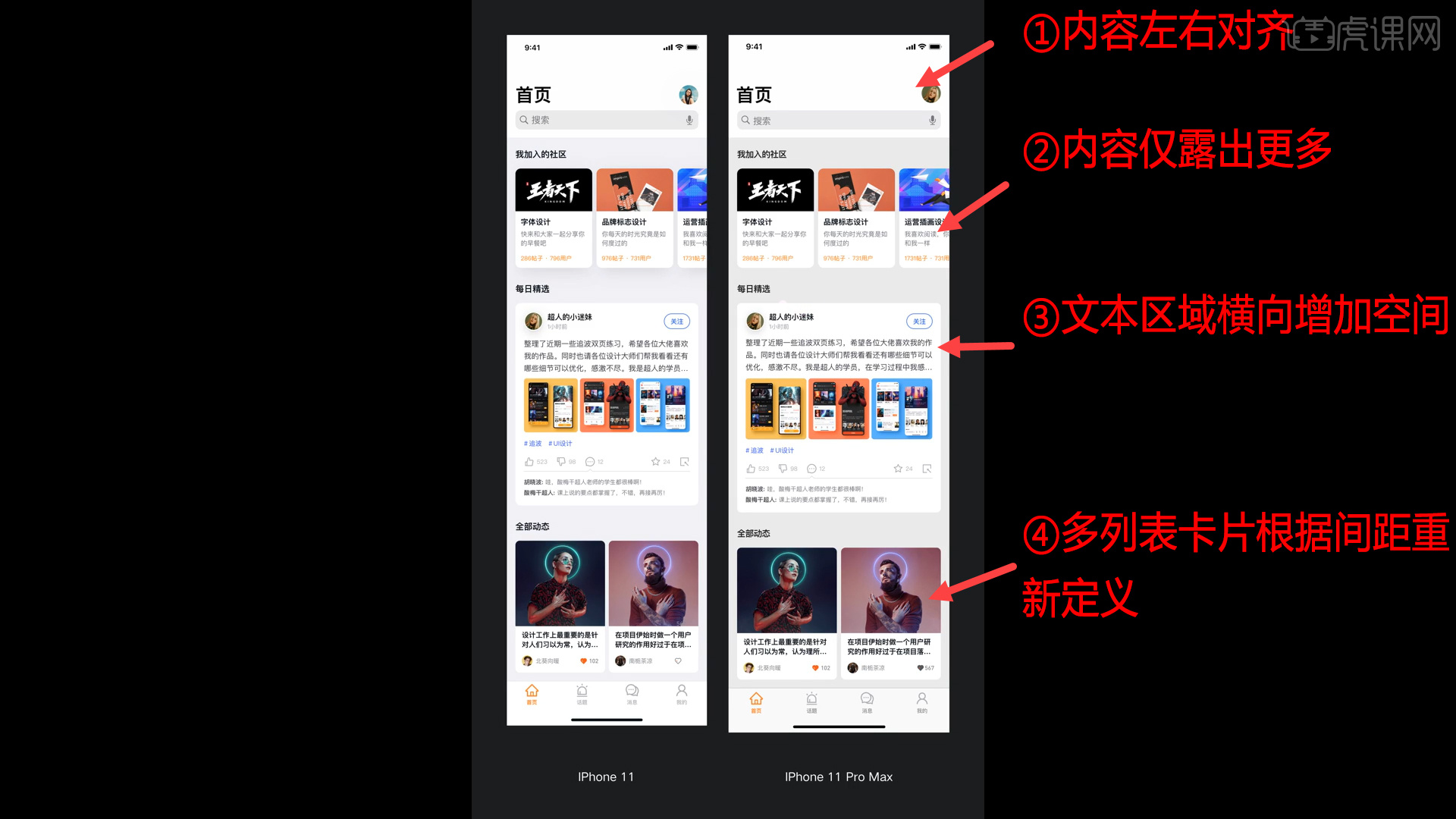
9.适配原則:內(nèi)容左右對齊 其他設置不變、內(nèi)容僅露出更多其他設置不變、文本區域橫向增加空間、多列表卡片根據間距重新定義。

10.本節課程結束,謝謝大家,下節課再見。