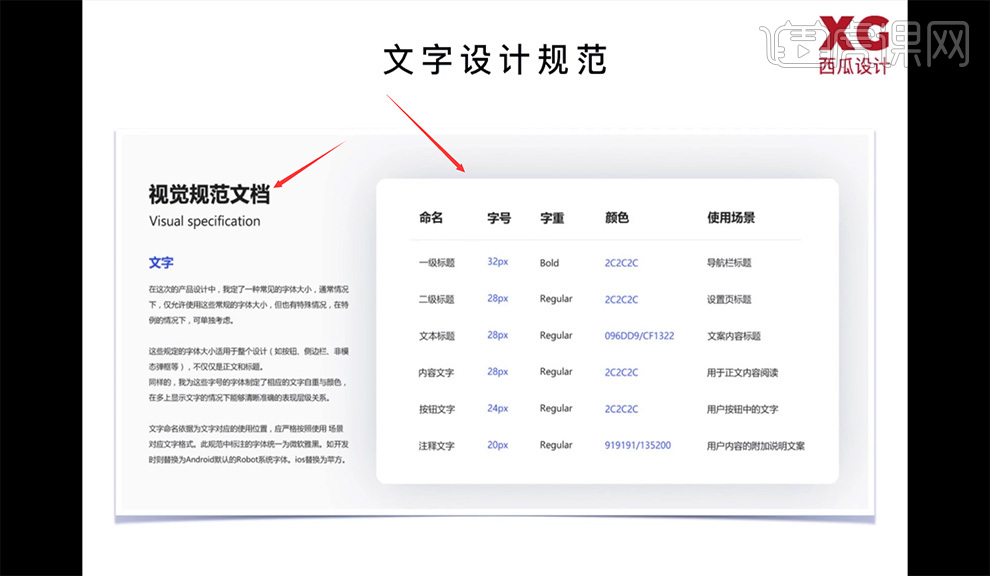
1.【文字設計規範】:例如(rú)字體的(de)規範寫1234層級,如(rú)案例【視(shì)覺規範文檔】裏的(de)命名、內(nèi)容、按鈕、注釋,還有字重、顔色、使用場景等來供前端開發和(hé)應用。

2.【設計規範的(de)用途】它的(de)目的(de)是為(wèi)了更大的(de)減少我們工作配合時間(節省時間),以及我們提高(gāo)不同崗位的(de)一(yī)個效率而制作的(de)(提高(gāo)效率)。

3.【制作規範的(de)目的(de)】:方便和(hé)開發之間的(de)溝通,協助人員制作統一(yī)組件;可(kě)以把控自(zì)身統一(yī)設計界面。

4.【越做(zuò)越糊塗的(de)規範】:如(rú)案列中的(de)第一(yī)界面和(hé)第四界面,這兩個界面是同一(yī)個APP的(de)界面,第一(yī)界面的(de)分割條是40px,第四個界面分割條是30px,後面忘記修改,這樣的(de)設計界面很難保證他們的(de)參數一(yī)緻,導緻越做(zuò)越糊塗。

5.好的(de)規範要容易看懂,并且對使用者有幫助,所以說【好規範的(de)要點】:設計要簡單易懂,并具有指導意義。

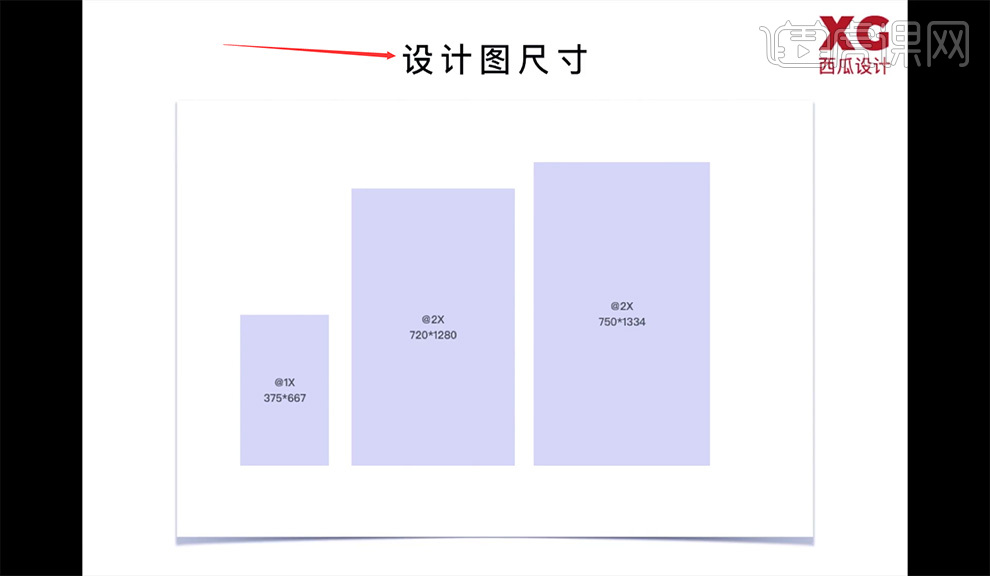
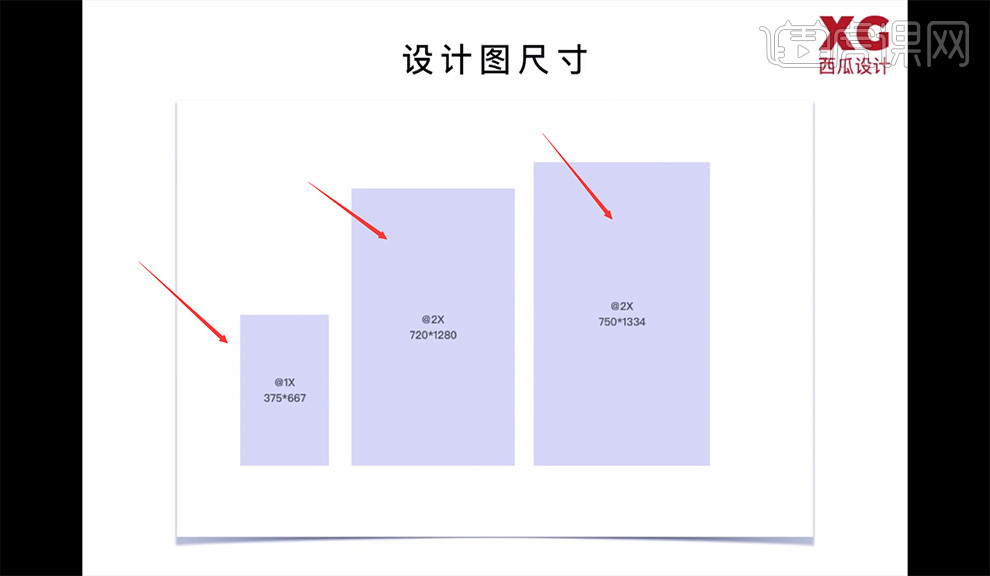
6.【設計圖的(de)尺寸】這是需要設計師們注意的(de)地(dì)方;為(wèi)了避免出現前期規定的(de)規範在後續的(de)頁面上延用不到的(de)一(yī)種情況,規範最好是我們當主要界面設計完成以後再來制作的(de),不要因為(wèi)規範而限制了你自(zì)身的(de)一(yī)個創意或者創作的(de)一(yī)個思維。

7.如(rú)果發現規範有問題,應該必須及時修正,否則會導緻整個産品體系出錯誤;所以說規範要因地(dì)制宜,切實可(kě)行,不要流于形式;【設計圖的(de)尺寸】有@1X 375*667,@2X 720*1280,@2X 750*1334;設計之初,要定義一(yī)個統一(yī)的(de)界面。

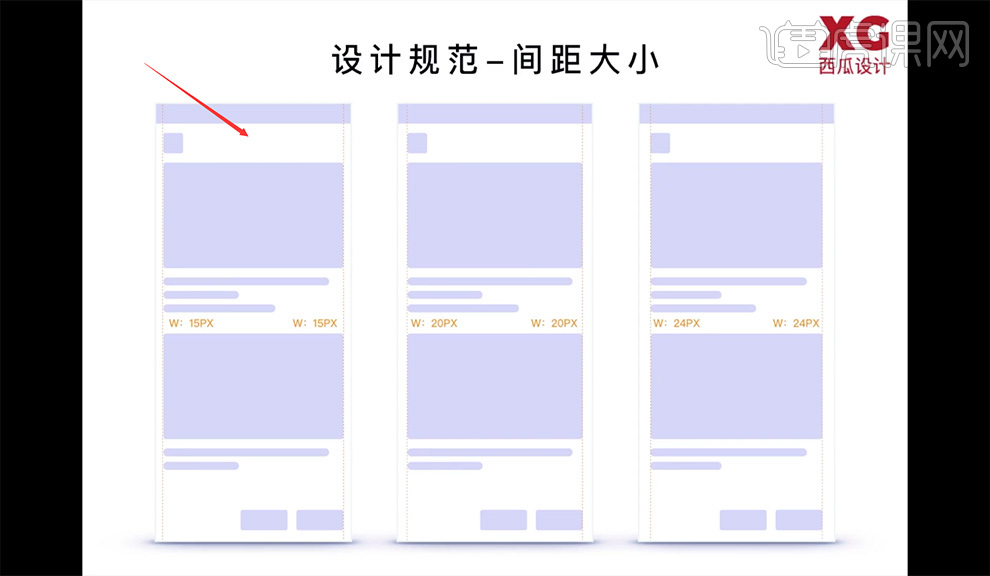
8.【設計規範-間距的(de)大小】:間距大小就是模闆編輯一(yī)些空白的(de)地(dì)方;留白是為(wèi)了我們用戶在操作的(de)時候點擊不到的(de)位置,屬于一(yī)個禁區,在APP裏面一(yī)定要有。

9.頁邊距,模闆與模闆之間的(de)一(yī)個間距,這種就是全局的(de)間距大小,要求是必須是一(yī)緻的(de);頁邊距一(yī)般是15PX、20PX、24PX居多,這個根據你的(de)産品而定。

10.【設計規範-分割方式】:如(rú)案例中,左邊是分割線,中間實分割面,右邊是留白分割,例如(rú)QQ就是采用留白分割的(de)方式。

11.我們在确定好模闆與模闆之間的(de)分割線之後,還需要确定分割線的(de)內(nèi)容,需要嚴格執行;根據用戶的(de)理(lǐ)解不同或者用戶的(de)一(yī)個年(nián)齡階段不同的(de)去(qù)定分割方式。

12.【設計規範-顔色】:顔色包括基礎的(de)标準色(主色),基礎的(de)紋色、全局的(de)标準色,分割線的(de)背景顔色等,如(rú)果是漸變的(de)顔色,也是要标準的(de)标出;比如(rú)說多少井号,多少數值,然後-幾号多少數值,從左到右排列。

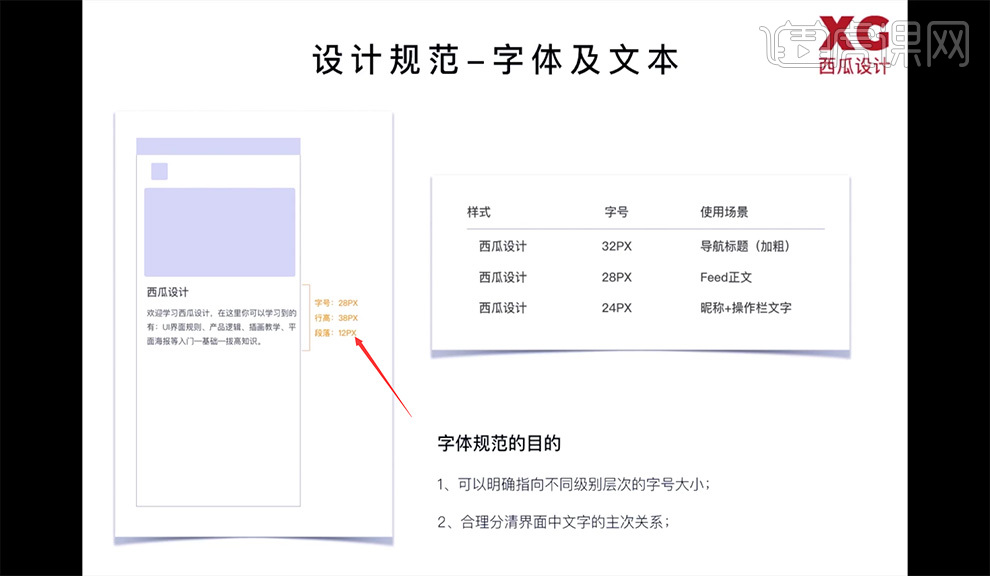
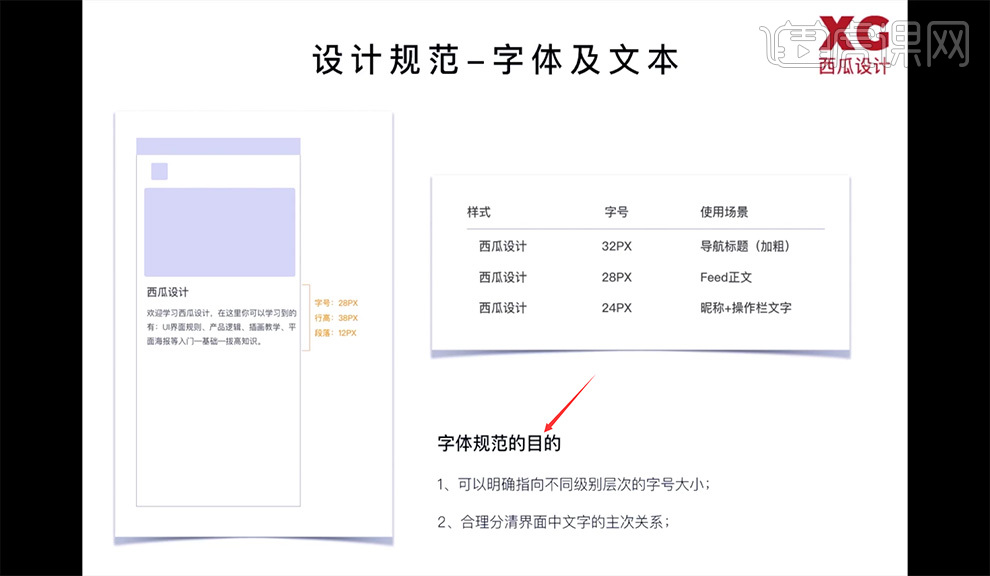
13.【設計規範-字體及文本】需要大家【注意】在我們使用場景要寫一(yī)些帶有明确性指向的(de)文字,不管是一(yī)行還是多行文字都需要标注清楚。如(rú)案例中的(de)西瓜設計,它的(de)右邊會附帶字号,行高(gāo),段落這樣的(de)一(yī)個規範。

14.【字體規範的(de)目的(de)】可(kě)以明确指向不同級别層次的(de)字号大小,合理(lǐ)分清界面中文字的(de)文字的(de)主次關系。

15.【設計規範-圖标】如(rú)果項目緊缺,可(kě)以先定尺寸,後續細化,【建議】圖标尺寸不要太大,切圖的(de)時候也一(yī)定要比你的(de)圖标尺寸要大一(yī)圈。

16.案例例舉了四種大小和(hé)切圖時的(de)圖标可(kě)以參考;圖标的(de)大小是根據用戶的(de)産品選擇,圖标可(kě)以有留白區。

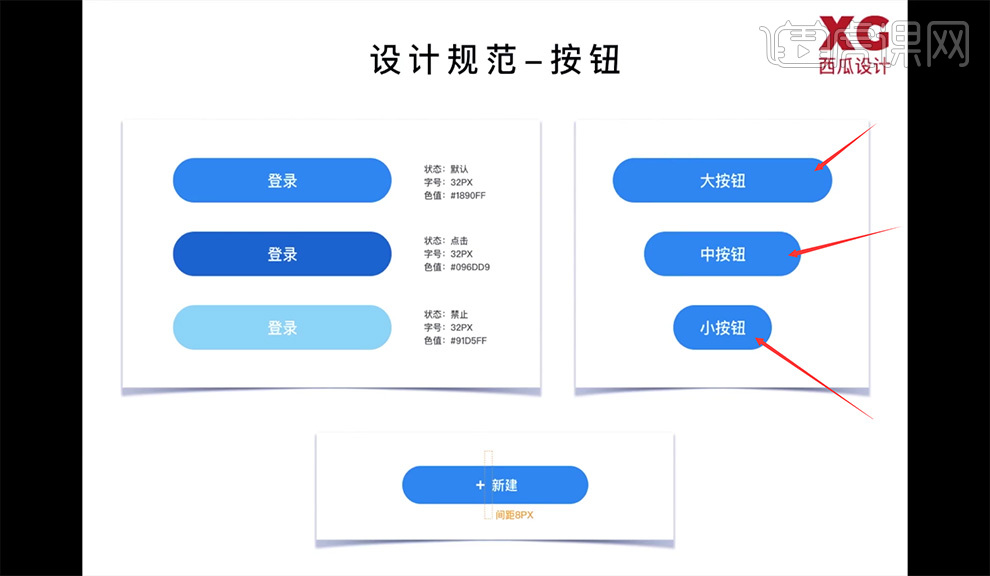
17.【設計規範-按鈕】:按鈕一(yī)般包括大小、色值、原角度以及我們默認點擊,還有導緻灰等狀态;前期在制作規範裏可(kě)以限定大中小這三個尺寸的(de)一(yī)個按鈕樣式,後期再根據我們的(de)實際情況進行修改。

18.如(rú)果你的(de)APP內(nèi)很多按鈕都是加CON的(de)情況下,那麽ICON的(de)大小以及它的(de)文字,它們之間的(de)間距距離(lí)也是需要區規範的(de),如(rú)案例的(de)新建,它中間的(de)間距8px也是要标注出來的(de)。

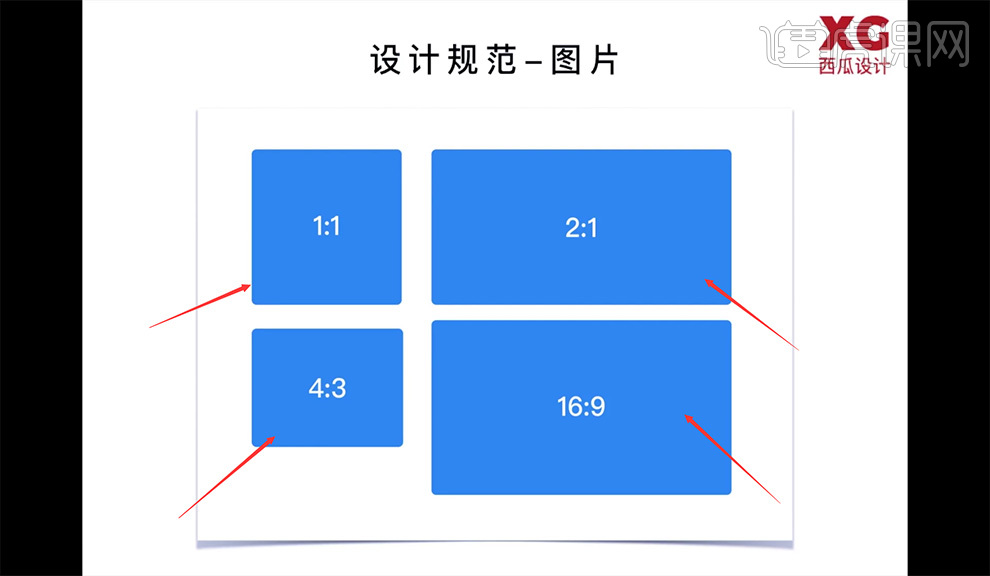
19.【設計規範-圖片】,在設計的(de)前期,我們可(kě)以先用一(yī)個占位符來展示,但後期一(yī)定要用真實的(de)圖片;案列中列舉了四種标準規範的(de)APP裏的(de)所有圖的(de)尺寸界面,【注意】:在我們制作規範之前,一(yī)定要定好我們現在所謂的(de)這四種比例圖。

20.【設計也要學(xué)會排期】在很急迫的(de)時候,可(kě)以暫時用幾個示意符的(de)樣式來顯示;在設計前期,如(rú)果不清楚界面內(nèi)都需要什麽樣式的(de)一(yī)個彈框模式,阮栎中的(de)非模态彈框的(de)一(yī)個排期,裏面具體內(nèi)容沒得,也可(kě)以先放占位符。

21.本節課的(de)總結:設計規範的(de)本身是為(wèi)了提高(gāo)團隊的(de)工作效率,以及規範自(zì)身在設計衆多界面時,為(wèi)了達到一(yī)緻而設立。