本篇教程講UI界面視(shì)覺認識,喜歡的(de)一(yī)起來學(xué)習吧(ba)!

那就開始今天的(de)課程吧(ba)。
1.第一(yī)部分:UI界面的(de)視(shì)覺認識,UI界面的(de)組成部分有:幾何元素、文字元素、圖标元素和(hé)圖片元素。幾何元素場景運用豐富,UI中的(de)文字是信息載體。

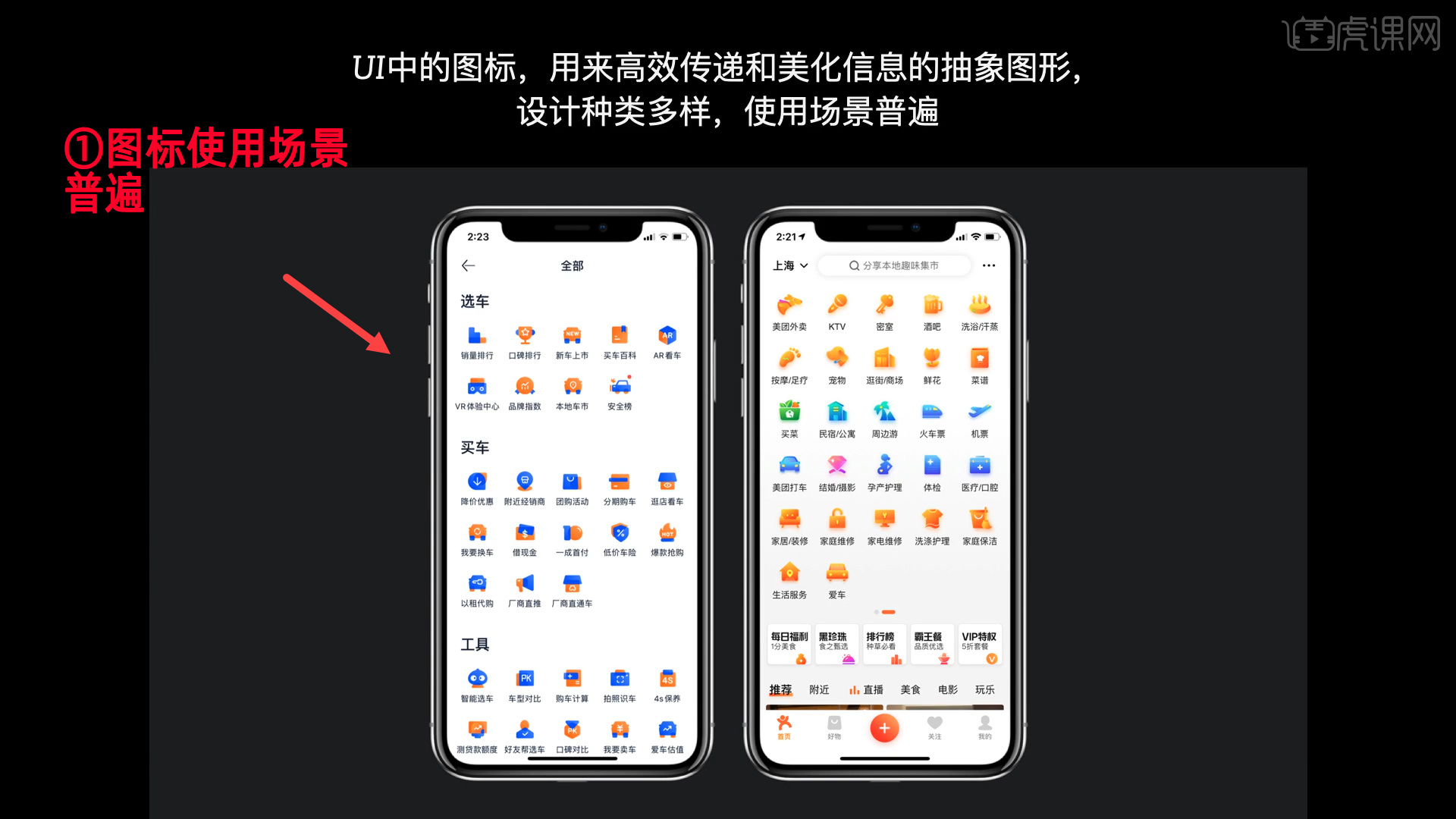
2.UI中的(de)圖标用來高(gāo)效傳遞和(hé)美化信息的(de)抽象圖形,設計種類多,使用場景普遍。

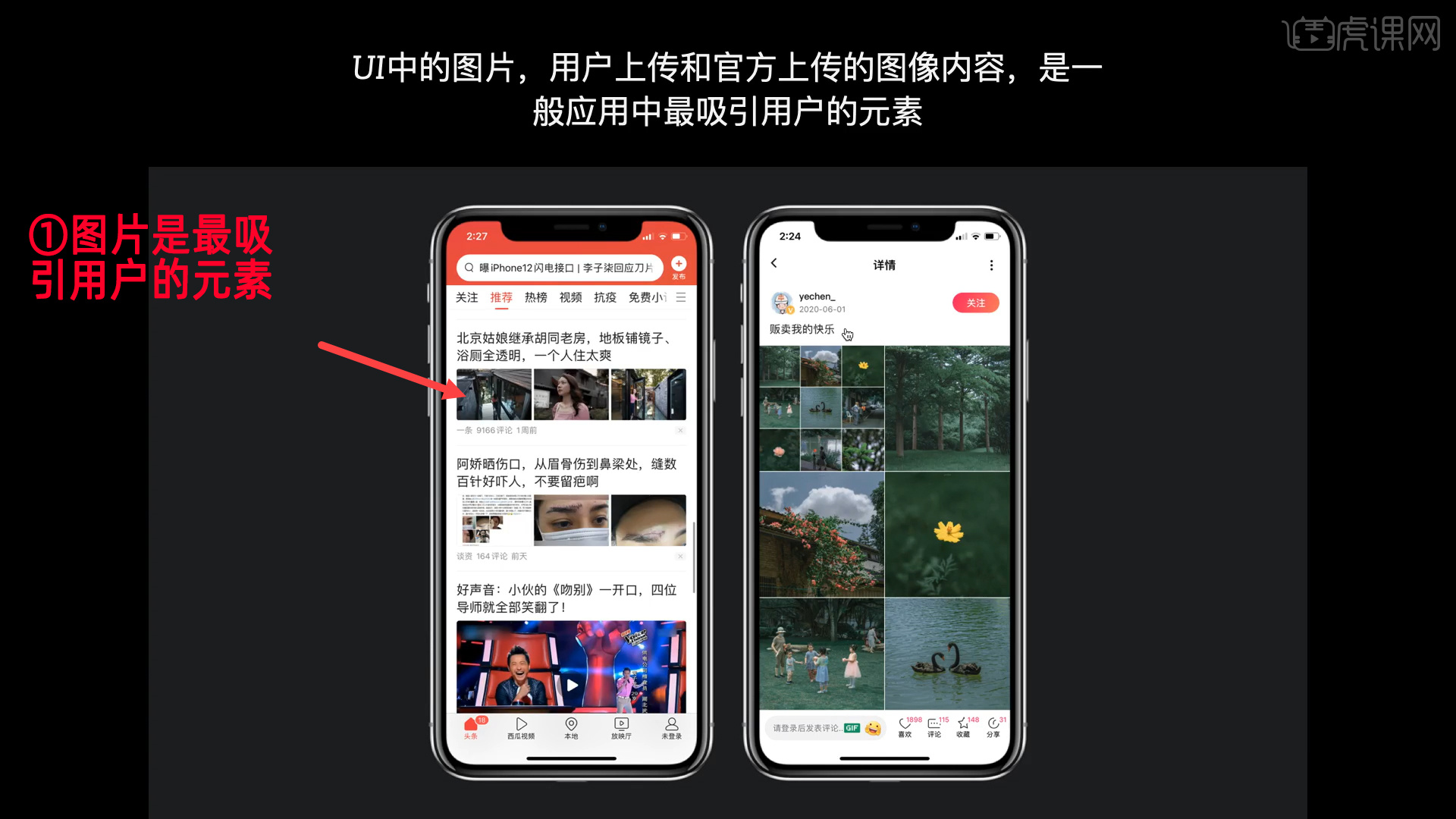
3.UI中的(de)圖片,是一(yī)般應用中最吸引用戶的(de)元素。UI界面設計要穩固的(de)、有目的(de)性的(de)、符合要求的(de)輸出UI界面組成的(de)四個元素。

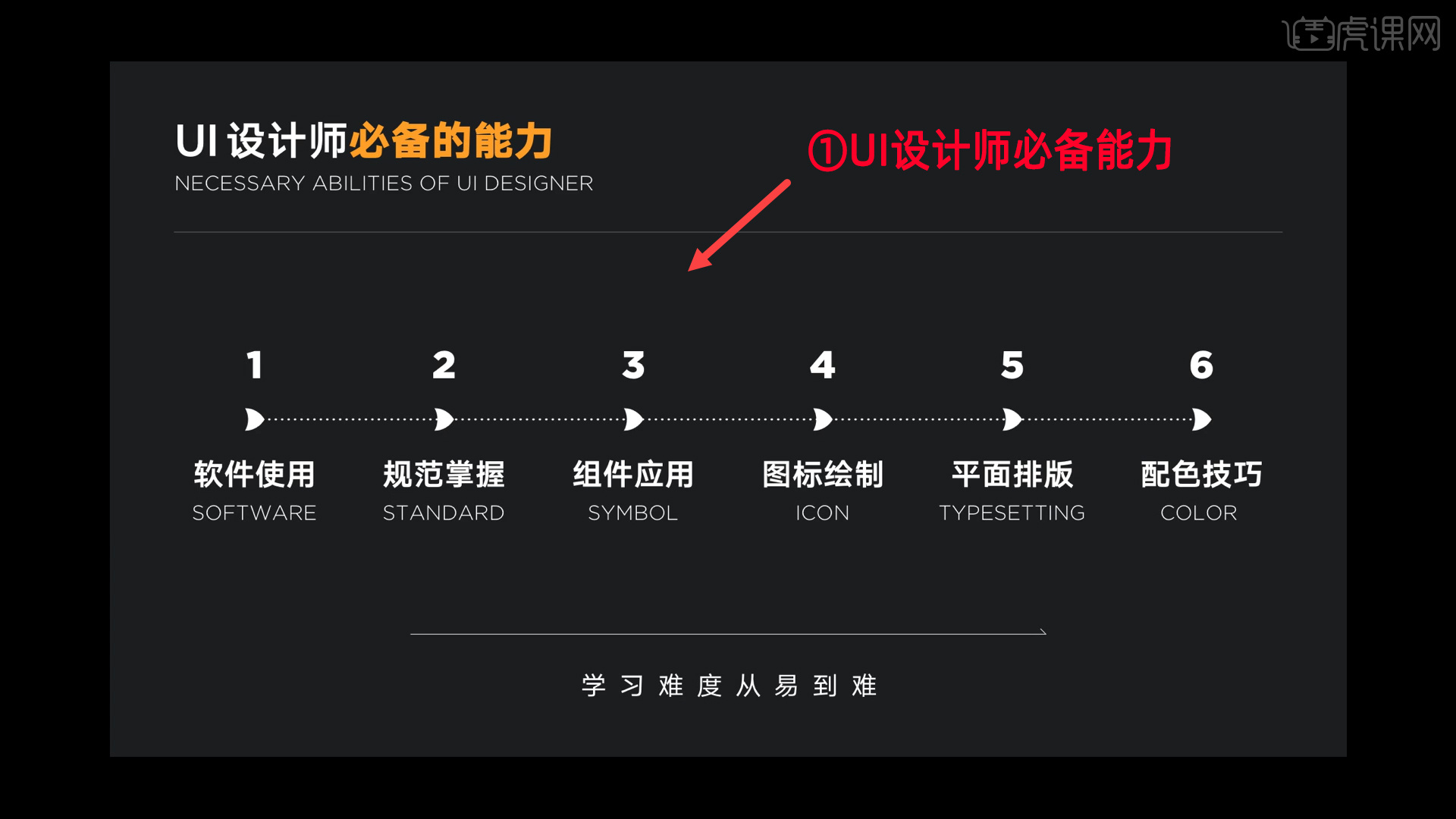
4.第二部分:界面設計知識點解析。設計師從易到難的(de)必備能力如(rú)下圖中所示。

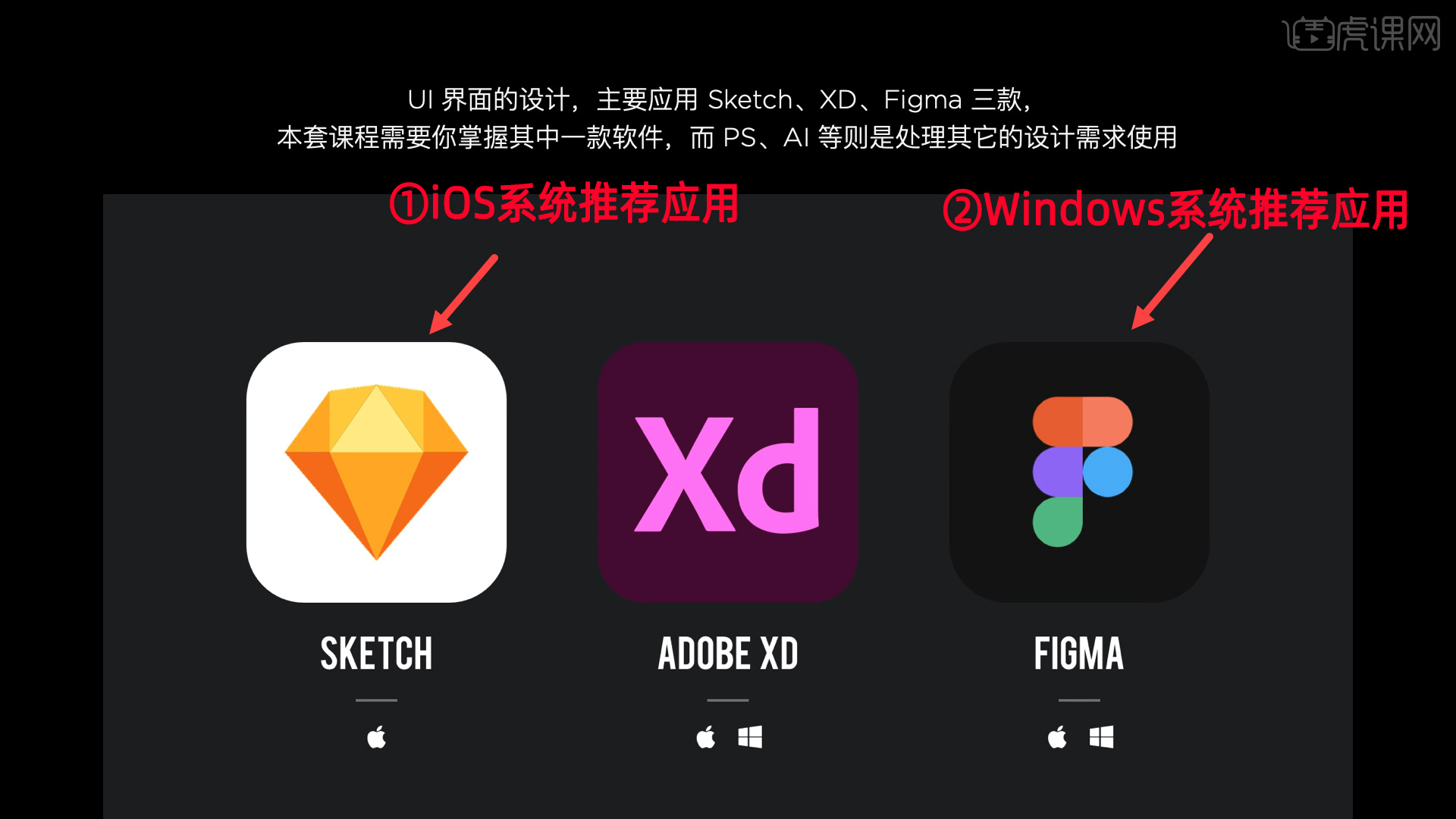
5.ui界面設計主要應用Sketch、XD、Figma。建議同學(xué)們選擇其中一(yī)款軟件進行學(xué)習。

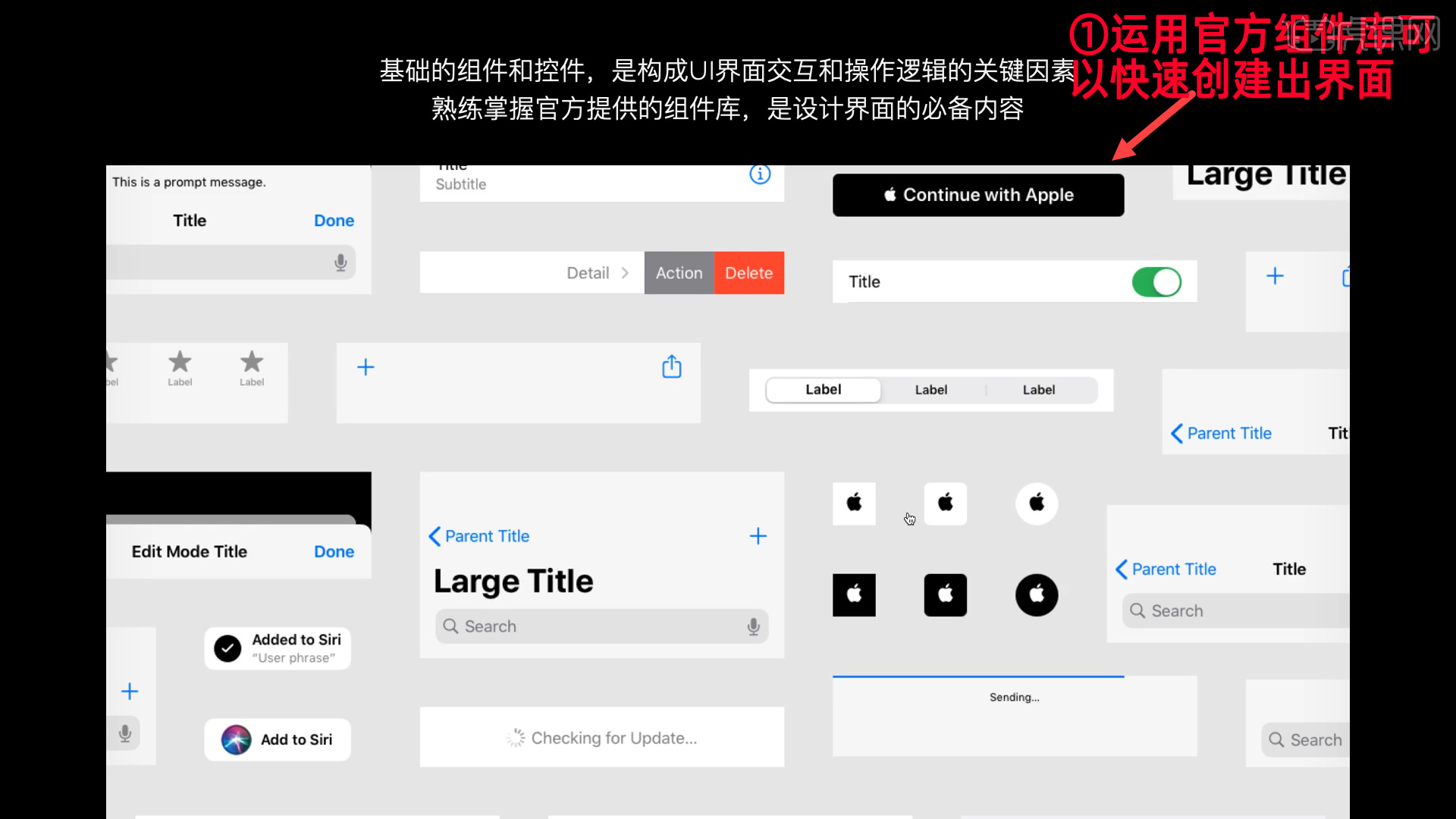
6.在移動端設計中要了解對應系統的(de)相關規範,确保應用的(de)可(kě)行性。熟練掌握官方組件庫是設計界面的(de)必備內(nèi)容,可(kě)以快速創建出一(yī)個界面。

7.圖标是界面重要組成部分之一(yī),已經具備非常豐富的(de)設計方向和(hé)規範。

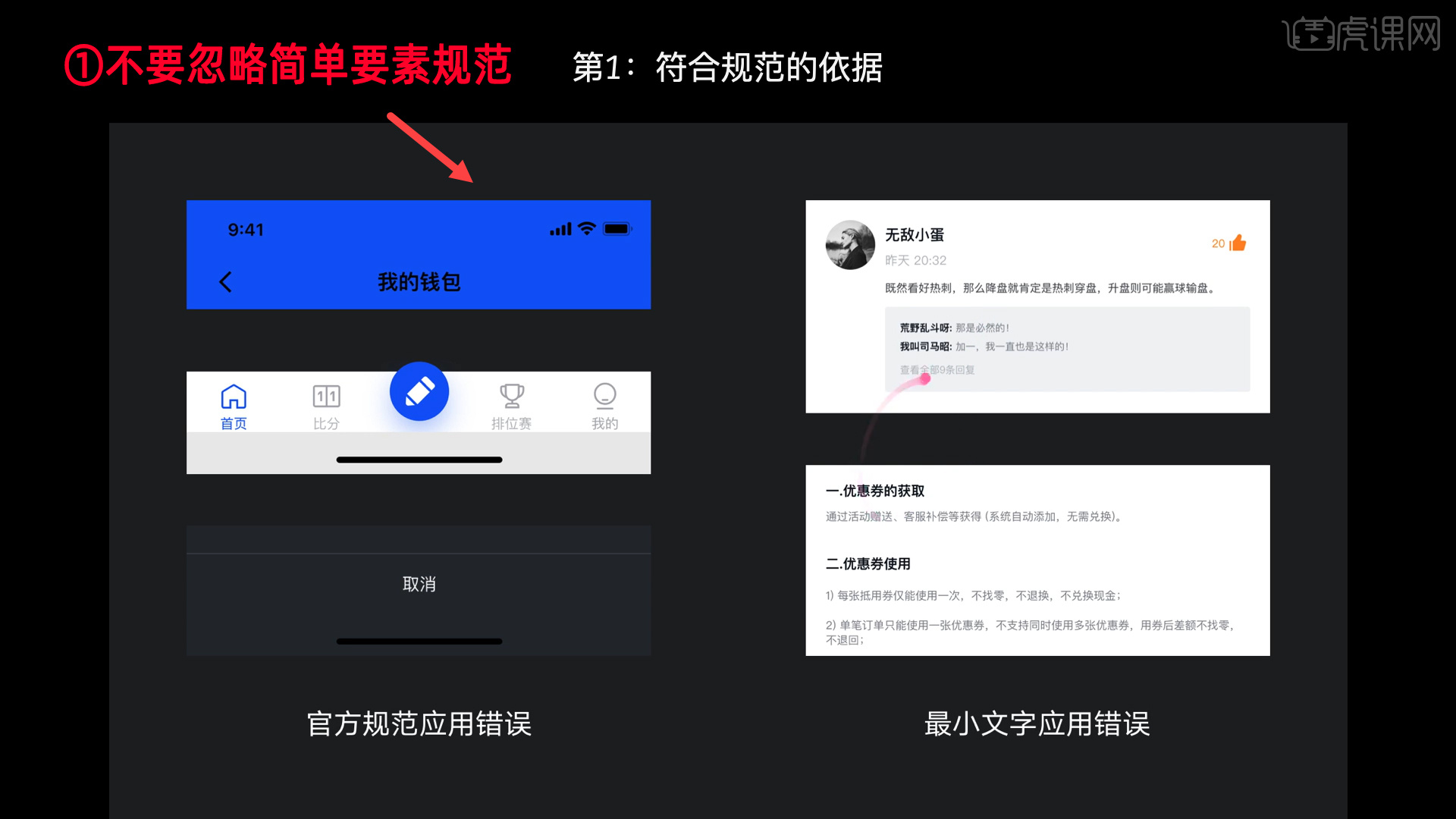
8.優秀的(de)界面标準:符合規範、視(shì)覺合理(lǐ)、細節統一(yī)、功能完整。官方需要掌握規範不多,簡單的(de)要素容易被忽略。

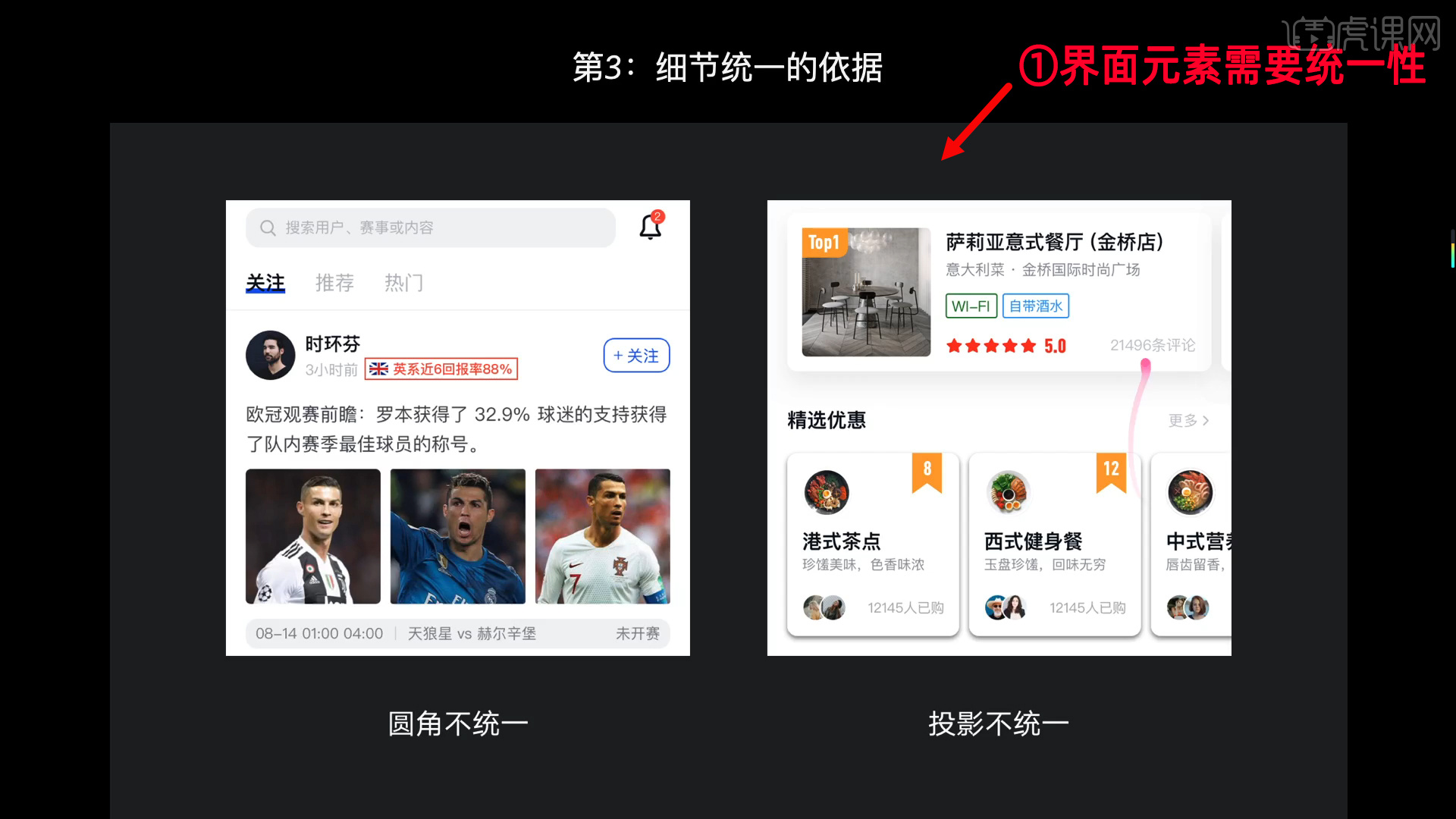
9.視(shì)覺合理(lǐ)合理(lǐ)的(de)依據:文字顔色、對齊吻合等。細節統一(yī)性的(de)依據:圓角不統一(yī)、投影不統一(yī),元素需要統一(yī)性。

10.功能完整表現:二級頁面沒有返回按鈕、鍵盤彈出後遮擋住按鈕。設計的(de)瑕疵是判斷界面優秀或不好的(de)标準,設計标準是檢查設計界面的(de)一(yī)種依據。

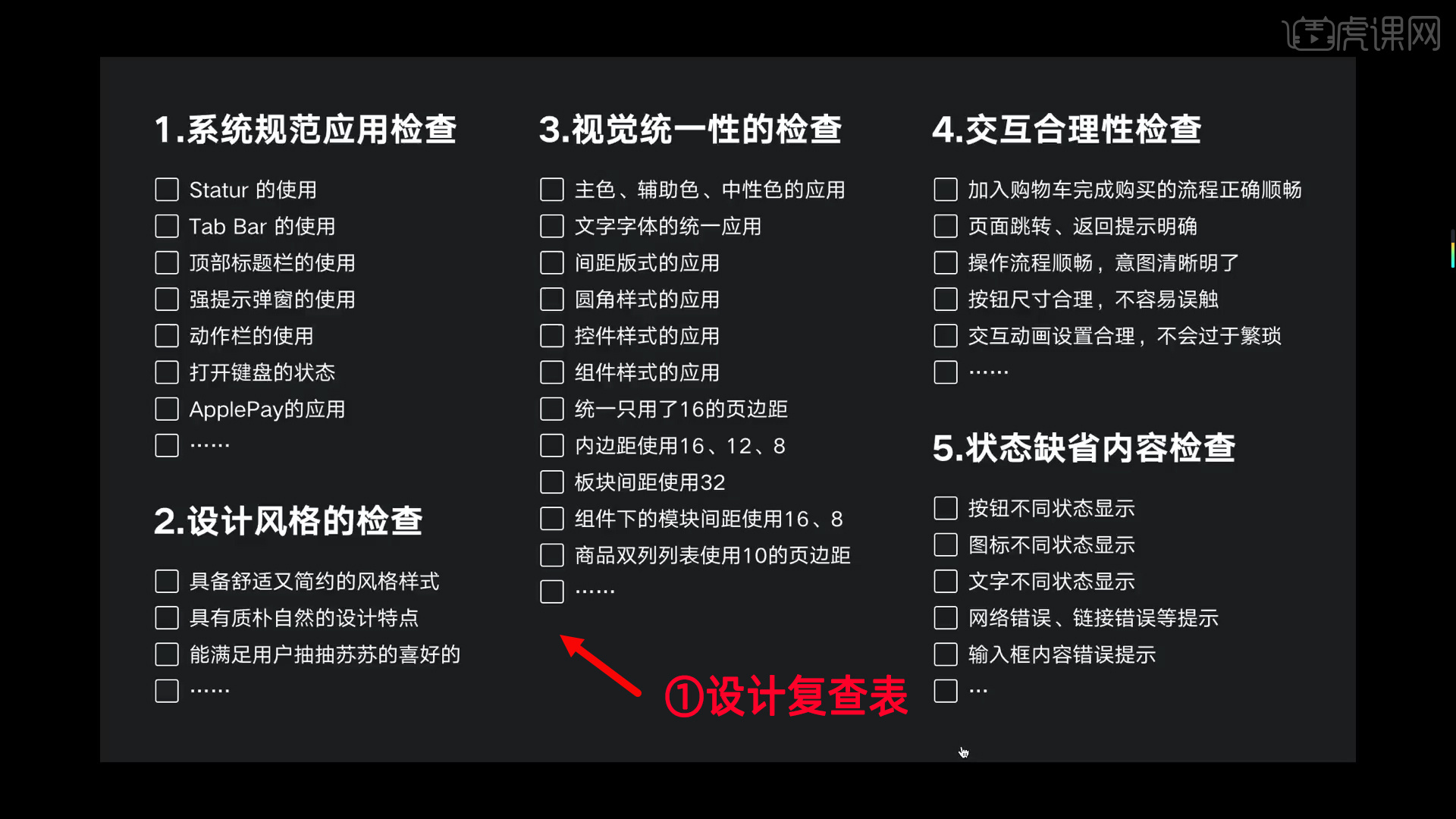
11.每個維度還包含若幹細則,明确到具體某個元素的(de)應用,需要長(cháng)期探索和(hé)适應,也可(kě)以成為(wèi)設計複查表的(de)依據。下圖為(wèi)設計複查表。

12.本節課程結束,謝謝大家,下節課再見。